




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
网页设计与制作任务驱动式教程单元1创建站点与浏览网页网页设计与制作单元1创建站点与浏览网页教学环节【教学导航
】
1【操作准备】2【引导训练/引导训练考核评价】3【同步训练/同步训练考核评价】
4【拓展训练/拓展训练考核评价】5教学环节【教学导航】1【操作准备】2【引导训练/引导【教学导航】教学目标(1)学会创建本地站点和管理本地站点(2)熟悉DreamweaverCS6的工作界面(3)熟悉浏览器窗口的基本组成和网页的基本组成元素(4)了解网站与网页的相关概念(5)认识网页的基本布局结构(6)了解一些制作网页、处理图像、制作动画的工具
本单元重点(1)创建本地站点(2)网页的基本组成元素和网页的布局结构
本单元难点(1)网页的布局结构(2)网页的基本概念
教学方法任务驱动法、分组讨论法、四步训练法(操作准备-引导训练-同步训练-拓展训练)
课时建议2课时(含考核评价)【教学导航】教学目标(1)学会创建本地站点和管理本地站点本单【操作准备】1.创建所需的文件夹,拷贝所需的资源在本地硬盘(例如D盘)中创建一个文件夹“网页设计与制作案例”,然后将光盘中的“start”文件夹中“Unit01”文件夹及其子文件夹和文件拷贝到该文件夹中。2.启动DreamweaverCS6
单击【开始】→【程序】→【AdobeDreamweaverCS6】菜单命令即可启动DreamweaverCS6。
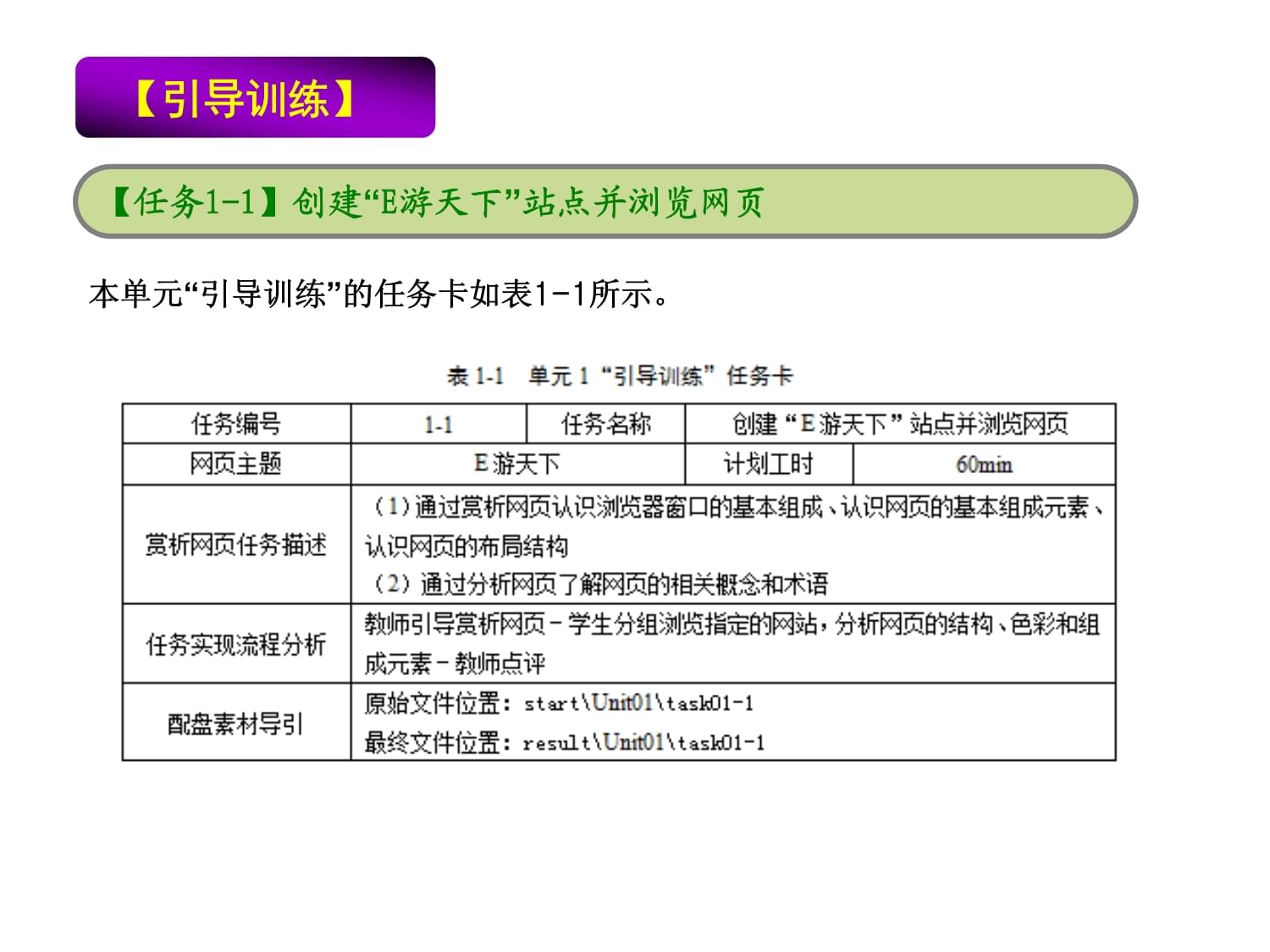
【操作准备】1.创建所需的文件夹,拷贝所需的资源【引导训练】【任务1-1】创建“E游天下”站点并浏览网页本单元“引导训练”的任务卡如表1-1所示。
【引导训练】【任务1-1】创建“E游天下”站点并浏览网页本【引导训练】创建一个名称为“E游天下”的本地站点,站点文件夹为“Unit01\task01-1”。【任务描述】【任务1-1-1】创建本地站点“E游天下”
【引导训练】创建一个名称为“E游天下”的本地站点,站点文件夹【任务实施】(1)打开【站点设置对象】对话框(2)在【站点设置对象】对话框中设置本地站点信息(3)保存创建的站点【任务实施】(1)打开【站点设置对象】对话框【引导训练】(1)熟悉DreamweaverCS6工作界面的基本组成。(2)熟悉【文件】面板的组成。(3)了解DreamweaverCS6工作界面各个组成部分的主要功能。【任务描述】【任务1-1-2】认识DreamweaverCS6的工作界面
【引导训练】(1)熟悉DreamweaverCS6工作界面【任务实施】1.认识DreamweaverCS6的标题栏标题栏用于显示网页文档的路径和名称。2.认识DreamweaverCS6的菜单栏DreamweaverCS6的菜单栏包含10类菜单:文件、编辑、查看、插入、修改、格式、命令、站点、窗口和帮助。3.认识DreamweaverCS6的【文档】工具栏【文档】工具栏中包含用于切换文档窗口视图的“代码”、“拆分”、“设计”、“实时视图”按钮和一些常用功能按钮。4.认识DreamweaverCS6的【标准】工具栏【标准】工具栏中包含网页文档的基本操作按钮,例如新建、打开、保存、剪切、复制、粘贴等按钮。【任务实施】1.认识DreamweaverCS6的标题栏【任务实施】5.认识DreamweaverCS6的“文档”窗口【文档】窗口也称为文档编辑区,该窗口所显示的内容可以是代码、网页,或者两者的共同体。用户可以在文档工具栏中单击【代码】、【拆分】或者【设计】按钮,切换窗口视图。6.认识DreamweaverCS6的“插入”面板利用“插入”工具栏可以快速插入多种网页元素,例如图像、动画、表格、Div标签、超级链接、表单和表单控件等。7.认识DreamweaverCS6的【属性】面板【属性】面板用于查看和更改所选取的对象或文本的各种属性,每个对象有不同的属性。【属性】面板比较灵活,它随着选择对象不同而改变,例如当选择一幅图像,【属性】面板上将出现该图像的对应属性。如果选择了表格则【属性】面板会显示对应表格的相关属性。【任务实施】5.认识DreamweaverCS6的“文档”【任务实施】8.认识DreamweaverCS6的面板组DreamweaverCS6包括多个面板,这些面板都有不同的功能,将它们叠加在一起便形成了面板组。面板组主要包括“插入”面板、“CSS”面板、“AP元素”面板、“标签检查器”面板、【文件】面板、“资源”面板和“代码片断”面板等。9.认识DreamweaverCS6的【文件】面板网站是多个网页、图像、动画、程序等文件有机联系的整体,要有效地管理这些文件及其联系,需要有一个有效的工具,【文件】面板便是这样的工具。10.认识DreamweaverCS6的标签选择器在文档窗口底部的状态栏中,显示环绕当前选定内容标签的层次结构,单击该层次结构中的任何标签,可以选择该标签及网页中对应的内容。【任务实施】8.认识DreamweaverCS6的面板组【引导训练】(1)启动DreamweaverCS6,打开一个网页文档0101.html。(2)浏览网页0101.html。(3)保存对网页0101.html的修改。(4)关闭网页0101.html。【任务描述】【任务1-1-3】打开与保存网页文档0101.html【引导训练】(1)启动DreamweaverCS6,打开一【任务实施】1.打开网页文档0101.html2.浏览网页在DreamweaverCS6主窗口中浏览网页的方法有三种:(1)按F12快捷键。(2)选择菜单【文件】→【在浏览器中预览】→【IExplore】。(3)单击【文档】工具栏中【在浏览器中预览/调试】按钮,在弹出的快捷菜单中单击【预览在IExplore】按钮。【任务实施】1.打开网页文档0101.html【任务实施】3.保存网页文档保存网页文档的方法主要有三种:方法一:单击【标准】工具栏中的【保存】按钮或者【全部保存】按钮。方法二:在DreamweaverCS6主窗口的选择命令【文件】→【保存】或者【保存全部】。方法三:按组合键“Ctrl+S”4.关闭网页文档在DreamweaverCS6主窗口中,如果需要关闭打开的网页文档,选择命令【文件】→【关闭】或者【全部关闭】即可。如果页面尚未保存,则会弹出一个对话框,确认是否保存。【任务实施】3.保存网页文档【引导训练】(1)认识浏览器窗口的基本组成。(2)认识网页的基本组成元素。(3)认识网页的布局结构【任务描述】【任务1-1-4】在浏览器中浏览网页0101.html【引导训练】(1)认识浏览器窗口的基本组成。【任务描述】【任【任务实施】1.认识浏览器窗口的基本组成浏览器窗口由网页标题、标准按钮、地址栏、网页和状态栏等部分组成。2.认识网页的基本组成元素(1)文本文本是网页传递信息的主要元素,不仅传输速度快,而且可以根据需要对其字体、大小、颜色、底纹、边框等属性进行设置,设置得风格独特的网页文本会给浏览者带来赏心悦目的感受。(2)图像丰富多彩的图像是美化网页必不可少的元素,用于网页上的图像一般为jpg格式和gif格式,即以jpg和gif为扩展名的图像文件。【任务实施】1.认识浏览器窗口的基本组成【任务实施】(3)动画动画是网页中最活跃的元素,创意出众、制作精致的动画是吸引浏览者眼球有效方法之一,目前网页中经常使用SWF动画和GIF图片。(4)超级链接超级链接是Web网页的主要特色,是指从一个网页指向另一个目的端的链接。(5)导航栏导航栏是一组超链接的集合,用来指引用户跳转到某一页面或内容的链接入口,可以方便地浏览网页。(6)表单
表单是用来接收用户在浏览器端输入的信息,然后将这些信息发送到服务器端,服务器的程序对数据进行加工处理,这样可以实现一些交互作用的网页。【任务实施】(3)动画【任务实施】(7)网站的LogoLogo是网站的标志、名片,例如搜狐网站的狐狸标志,如同商标一样,Logo是网站特色和内涵的集中体现。(8)视频在网页中插入视频文件将会使网页变得更加精彩而富有动感。常用的视频文件格式有flv、rm、avi等。(9)其他元素网页中除了上述这些最基本的构成元素,还包括横幅广告、字幕、计数器、音频等其他元素,它们不仅能点缀网页,而且在网页中起到十分重要的作用。【任务实施】(7)网站的Logo【任务实施】3.认识网页的布局结构网站的布局实质上也就是网站的版式,通常有上下型、上中下型、左右型、左中右型等几种,中部通常分为左右区块、左中右区块等多种布局。如图1-31所示的网页属于上中下型,其中部分为左右区块,右区块又分为左中右子区块。目前大部分网站一般使用表格和div+CSS两种方式进行布局。【任务实施】3.认识网页的布局结构【引导训练考核实战】本单元的“引导训练”考核评价内容如表1-2所示。表1-2单元1“引导训练”考核评价表
【引导训练考核实战】本单元的“引导训练”考核评价内容如表1-【同步训练】【任务描述】【任务1-2】赏析“快乐旅游”网的主页本单元“同步训练”的任务卡如表1-3所示。【同步训练】【任务描述】【任务1-2】赏析“快乐旅游”网的主【同步训练考核实战】本单元的“同步训练”考核评价内容如表1-5所示。表1-5单元1“同步训练”考核评价表
【同步训练考核实战】本单元的“同步训练”考核评价内容如表1【拓展训练】【任务描述】【任务1-3】赏析“爱旅游”网的主页本单元“拓展训练”的任务卡如表1-6所示。【拓展训练】【任务描述】【任务1-3】赏析“爱旅游”网的主页【拓展训练考核实战】本单元的“拓展训练”考核评价内容如表1-8所示。表1-8单元1“拓展训练”考核评价表
【拓展训练考核实战】本单元的“拓展训练”考核评价内容如表【单元小结】本单元通过赏析网页,认识了网页和网站、浏览器窗口的基本组成、网页的基本组成元素和网页的布局结构,对制作网页的常用软件和网页的基本概念有了初步了解。【单元小结】本单元通过赏析网页,认识了网页和网站、快乐学习、高效学习快乐学习、高效学习网页设计与制作任务驱动式教程单元1创建站点与浏览网页网页设计与制作单元1创建站点与浏览网页教学环节【教学导航
】
1【操作准备】2【引导训练/引导训练考核评价】3【同步训练/同步训练考核评价】
4【拓展训练/拓展训练考核评价】5教学环节【教学导航】1【操作准备】2【引导训练/引导【教学导航】教学目标(1)学会创建本地站点和管理本地站点(2)熟悉DreamweaverCS6的工作界面(3)熟悉浏览器窗口的基本组成和网页的基本组成元素(4)了解网站与网页的相关概念(5)认识网页的基本布局结构(6)了解一些制作网页、处理图像、制作动画的工具
本单元重点(1)创建本地站点(2)网页的基本组成元素和网页的布局结构
本单元难点(1)网页的布局结构(2)网页的基本概念
教学方法任务驱动法、分组讨论法、四步训练法(操作准备-引导训练-同步训练-拓展训练)
课时建议2课时(含考核评价)【教学导航】教学目标(1)学会创建本地站点和管理本地站点本单【操作准备】1.创建所需的文件夹,拷贝所需的资源在本地硬盘(例如D盘)中创建一个文件夹“网页设计与制作案例”,然后将光盘中的“start”文件夹中“Unit01”文件夹及其子文件夹和文件拷贝到该文件夹中。2.启动DreamweaverCS6
单击【开始】→【程序】→【AdobeDreamweaverCS6】菜单命令即可启动DreamweaverCS6。
【操作准备】1.创建所需的文件夹,拷贝所需的资源【引导训练】【任务1-1】创建“E游天下”站点并浏览网页本单元“引导训练”的任务卡如表1-1所示。
【引导训练】【任务1-1】创建“E游天下”站点并浏览网页本【引导训练】创建一个名称为“E游天下”的本地站点,站点文件夹为“Unit01\task01-1”。【任务描述】【任务1-1-1】创建本地站点“E游天下”
【引导训练】创建一个名称为“E游天下”的本地站点,站点文件夹【任务实施】(1)打开【站点设置对象】对话框(2)在【站点设置对象】对话框中设置本地站点信息(3)保存创建的站点【任务实施】(1)打开【站点设置对象】对话框【引导训练】(1)熟悉DreamweaverCS6工作界面的基本组成。(2)熟悉【文件】面板的组成。(3)了解DreamweaverCS6工作界面各个组成部分的主要功能。【任务描述】【任务1-1-2】认识DreamweaverCS6的工作界面
【引导训练】(1)熟悉DreamweaverCS6工作界面【任务实施】1.认识DreamweaverCS6的标题栏标题栏用于显示网页文档的路径和名称。2.认识DreamweaverCS6的菜单栏DreamweaverCS6的菜单栏包含10类菜单:文件、编辑、查看、插入、修改、格式、命令、站点、窗口和帮助。3.认识DreamweaverCS6的【文档】工具栏【文档】工具栏中包含用于切换文档窗口视图的“代码”、“拆分”、“设计”、“实时视图”按钮和一些常用功能按钮。4.认识DreamweaverCS6的【标准】工具栏【标准】工具栏中包含网页文档的基本操作按钮,例如新建、打开、保存、剪切、复制、粘贴等按钮。【任务实施】1.认识DreamweaverCS6的标题栏【任务实施】5.认识DreamweaverCS6的“文档”窗口【文档】窗口也称为文档编辑区,该窗口所显示的内容可以是代码、网页,或者两者的共同体。用户可以在文档工具栏中单击【代码】、【拆分】或者【设计】按钮,切换窗口视图。6.认识DreamweaverCS6的“插入”面板利用“插入”工具栏可以快速插入多种网页元素,例如图像、动画、表格、Div标签、超级链接、表单和表单控件等。7.认识DreamweaverCS6的【属性】面板【属性】面板用于查看和更改所选取的对象或文本的各种属性,每个对象有不同的属性。【属性】面板比较灵活,它随着选择对象不同而改变,例如当选择一幅图像,【属性】面板上将出现该图像的对应属性。如果选择了表格则【属性】面板会显示对应表格的相关属性。【任务实施】5.认识DreamweaverCS6的“文档”【任务实施】8.认识DreamweaverCS6的面板组DreamweaverCS6包括多个面板,这些面板都有不同的功能,将它们叠加在一起便形成了面板组。面板组主要包括“插入”面板、“CSS”面板、“AP元素”面板、“标签检查器”面板、【文件】面板、“资源”面板和“代码片断”面板等。9.认识DreamweaverCS6的【文件】面板网站是多个网页、图像、动画、程序等文件有机联系的整体,要有效地管理这些文件及其联系,需要有一个有效的工具,【文件】面板便是这样的工具。10.认识DreamweaverCS6的标签选择器在文档窗口底部的状态栏中,显示环绕当前选定内容标签的层次结构,单击该层次结构中的任何标签,可以选择该标签及网页中对应的内容。【任务实施】8.认识DreamweaverCS6的面板组【引导训练】(1)启动DreamweaverCS6,打开一个网页文档0101.html。(2)浏览网页0101.html。(3)保存对网页0101.html的修改。(4)关闭网页0101.html。【任务描述】【任务1-1-3】打开与保存网页文档0101.html【引导训练】(1)启动DreamweaverCS6,打开一【任务实施】1.打开网页文档0101.html2.浏览网页在DreamweaverCS6主窗口中浏览网页的方法有三种:(1)按F12快捷键。(2)选择菜单【文件】→【在浏览器中预览】→【IExplore】。(3)单击【文档】工具栏中【在浏览器中预览/调试】按钮,在弹出的快捷菜单中单击【预览在IExplore】按钮。【任务实施】1.打开网页文档0101.html【任务实施】3.保存网页文档保存网页文档的方法主要有三种:方法一:单击【标准】工具栏中的【保存】按钮或者【全部保存】按钮。方法二:在DreamweaverCS6主窗口的选择命令【文件】→【保存】或者【保存全部】。方法三:按组合键“Ctrl+S”4.关闭网页文档在DreamweaverCS6主窗口中,如果需要关闭打开的网页文档,选择命令【文件】→【关闭】或者【全部关闭】即可。如果页面尚未保存,则会弹出一个对话框,确认是否保存。【任务实施】3.保存网页文档【引导训练】(1)认识浏览器窗口的基本组成。(2)认识网页的基本组成元素。(3)认识网页的布局结构【任务描述】【任务1-1-4】在浏览器中浏览网页0101.html【引导训练】(1)认识浏览器窗口的基本组成。【任务描述】【任【任务实施】1.认识浏览器窗口的基本组成浏览器窗口由网页标题、标准按钮、地址栏、网页和状态栏等部分组成。2.认识网页的基本组成元素(1)文本文本是网页传递信息的主要元素,不仅传输速度快,而且可以根据需要对其字体、大小、颜色、底纹、边框等属性进行设置,设置得风格独特的网页文本会给浏览者带来赏心悦目的感受。(2)图像丰富多彩的图像是美化网页必不可少的元素,用于网页上的图像一般为jpg格式和gif格式,即以jpg和gif为扩展名的图像文件。【任务实施】1.认识浏览器窗口的基本组成【任务实施】(3)动画动画是网页中最活跃的元素,创意出众、制作精致的动画是吸引浏览者眼球有效方法之一,目前网页中经常使用SWF动画和GIF图片。(4)超级链接超级链接是Web网页的主要特色,是指从一个网页指向另一个目的端的链接。(5)导航栏导航栏是一组超链接的集合,用来指引用户跳转到某一页面或内容的链接入口,可以方便地浏览网页。(6)表单
表单是用来接收用户在浏览器端输入的信息,然后将这些信息发送到服务器端,服务器的程序对数据进行加工处理,这样可以实现一些交互作用的网页。【任务实施】(3)动画【任务实施】(7)网站的LogoLogo是网站的标志、名片,例如搜狐网站的狐狸标志,如同商标一样,Logo是网站特色和内涵的集中体现。(8)视频在网页中插入
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 房地产经纪操作实务-《房地产经纪操作实务》模拟试卷1
- 年度财务状况及展望模板
- 《论语新解》读书报告
- 人教版四年级数学上册寒假作业(十六)(含答案)
- 四川省自贡市富顺县西区九年制学校(富顺县安和实验学校)2024-2025学年上学期九年级期中考试物理试卷(含答案)
- 二零二五年度立体广告牌匾制作与安装协议3篇
- 二零二五年建筑工程项目管理实训教材编写与出版合同3篇
- 二零二五年度高速卷帘门安装与性能检测合同2篇
- 二零二五年度隗凝国际贸易合同3篇
- 2024年ESG投资发展创新白皮书
- 加油站安全生产风险分级管控和隐患排查治理双体系方案全套资料(2021-2022版)
- DZ∕T 0348-2020 矿产地质勘查规范 菱镁矿、白云岩(正式版)
- 任务型阅读15篇(成都名校模拟)-2024年中考英语逆袭冲刺名校模拟真题速递(四川专用)
- 高流量呼吸湿化氧疗操作考核
- 2024年长春医学高等专科学校单招职业技能测试题库及答案解析
- 2024年正定县国资产控股运营集团限公司面向社会公开招聘工作人员高频考题难、易错点模拟试题(共500题)附带答案详解
- 可口可乐火炬营销案例分析
- 赤峰市松山区王府镇水泉沟矿泉水2024年度矿山地质环境治理计划书
- 某年机关老干部工作总结
- 股骨干骨折(骨科)
- 胸心外科细化标准

评论
0/150
提交评论