




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
1、襄樊职业技术学院电子商务网页设计课程标准一、课程定位.高职电子商务专业人才培养目标定位高职电子商务专业主要以电子商务职业岗位(群)任职能力要求为目标,以计算机和计算机网络为工具,培养具备管理、贸易、营销、电子商务基本技术知识,面向各类工商企业(高新 技术、信息产业)管理和服务第一线,能从事电子商务活动和电子商务管理等方面工作,职业 能力较强的电子商务领域的高技能应用型专门人才。学生毕业后能够胜任电子商务的运营、维 护与管理部门,信息网络化业务及管理部门,图像处理与网络动画制作部门,采购、供应、市 场和营销等企业服务与管理部门的工作。.本课程在电子商务专业人才培养目标中的地位与作用电子商务网页设
2、计是电子商务专业的核心课程,该课程对学生职业能力的培养和职业 素养的养成起主要支撑作用,在电子商务毕业生的三大就业岗位中对应“网络营销”与“商务 平台管理”两个岗位,基于六个工作过程中的前两个“交易准备”与“信息处理”工作过程, 培养学生综合能力。该课程的前导课程是电子商务技术基础、电子商务图像与动画技术,通过学习,使学生具备识别并应用HTML代码完成网页的细节设计与修改的能力,能够使用CSS+DIV技术完成网页布局,能够使用Dreamweaver工具设计一个完整的静态网站的能力并具有建立站点、管理站点、测试网站与发布网站的能力,具有良好的团队合作精神、获取知识能 力、网页设计创意思维能力、色
3、彩感悟能力等素质,达到职业技能鉴定网页制作( Dreamweaver 平台)中高级水平。后续课程是网上交易实务、电子商务网站建设、网络营销,通过深入学习,能快速分析理解业务需求,为今后就业打下良好的基础。二、课程目标.能力目标(1)具备优秀的网页设计能力;(2)能够负责网站页面的前台及美工处理,能够独立撰写网站设计任务书,规划、建立和管 理静态网站;(3)通过与专业课的密切结合和实际应用,具备市场有敏锐的洞察力和分析能力,并设计完 成一定数量的网页作品。.知识目标(1)掌握全新的网页设计理念,最新的网页设计技术,最前沿的行业发展动态;(2)掌握网页设计工程师、网站编辑等岗位工作任务的一般流程;
4、3) 熟练掌握HTML Dreamweaver、CSS的概念及应用。3.态度目标(1)激发学生学习和使用软件进行电子商务网页制作的兴趣,能够对自己所从事的网页设 计与制作工作充满激情;(2)培养学生爱岗敬业、吃苦耐劳、求真务实、严谨规范的工作作风,能够锲而不舍地、 不厌其烦地追求技术上的创新与艺术上的完美表现;(3)培养学生的团队协作精神,使学生在该课程实训过程中学会与人沟通和协作的方法, 并让学生能够深刻认识到一个项目的成功非一己之力,非一日之功就能实现,提高学生的职业 素养,提高社会适应能力,发掘学生自主学习、创造性劳动、责任感、效率观念、自我拓展的 品质。根据学习领域设计表,确定详细的专
5、业能力与知识目标,如下表所示。专业能力与知识目标编P专业能力目标专业知识目标1手工编写HTML弋码的能力URL地址与域名的概念, 网贝与网站的概念, 静态网 站与动态网站的概念, 网站分类,HTML语言的结构、 格式、标记及相关属性。2规划网站结构的能力需求分析的概念与内容,网站结构知识,网站的开发 流程,网贝设计的基本原则,网贝版向布局要求。3建立站点与管理站点的能力文件与文件夹的命名规则,Dreamweaver工具的工作 界面的概念,“文件”面板的使用方法,站点的创建 方法,站点的管理方法。4利用表格进行贝囿布局的能 力贝面布局的概念与要求、表格的概念、表格的属性、 表格的合并与折分、单元
6、格的属性。5编辑文本与编辑图像的能力文本与图像的属性及其设置,图像与文本混合编排的 概念与方法,在表格中输入文字并定位的方法,在表格中插入图像并定位的方法,水平线、文件头标签、特殊字符的插入。6创建网贝超级链接的能力超级链接的类型和属性7制作交互贝向的能力表单与表单对象的属性及其设置8利用框架制作页面的能力框架与框架集的属性及其设置方法9网贝中应用多媒体与动回的 能力Flash文件及视频文件的制作与应用10创建动态网贝的能力行为与事件的概念,行为的应用,插件的应用11统一网站风格、提高工作效率 的能力模板与库的概念及应用12使用CSS+DIV进行贝囿布 的 能力层的概念与属性设置、层的定位、层
7、的操作、样式的 套用13使用CSS美化页面和进行 贝囿布局的能力CSS羊式表的概念、CSS羊式表的基本语法、CSS选择 器的类型14测试与发布网站的能力网站测试的方法,域名的申请方法,网站发布的方法, 网站的维护与更新方法三、课程设计1.设计思想本学习领域根据网页设计与制作岗位从业人员所必须具备的综合能力要求,以综合职业能 力培养为目标,以工作过程系统化理念为指导,以教学做一体化为典型特征,与行业企业合作 共同开发与设计。本课程的设计链路是:社会需求分析一确定专业一职业分析一典型工作任务一学习领域一 学习情境一教学场景设计一教学组织一效果测试。在进行课程开发之初,经过与本地区电子商务行业企业网
8、页设计工程师、网站编辑多次探 讨,针对襄樊地区市场需求,以学生为本,以企业提供的真实、典型工作项目为载体设计学习 情境,校企合作开发课程,以培养电子商务网页设计与制作能力为核心,设计8个典型工作项目。学生在8个工作项目的学习当中,逐步完成由易至难、渐进复杂的典型工作项目,不仅强 化了电子商务网页设计的专业能力,而且学生的团队合作、沟通等社会能力得到不断增强,获 取信息、分析问题、解决问题的方法能力得以提升。根据“电子商务专业人才培养方案”和职业岗位工作任务分析,确定电子商务网页设计 学习领域,如表一所示。表一学习领域设计表专业名称:电子商务学习领域编号5学习难度范围1电子商务网贝设计时间安排1
9、08学时职业行动领域描述网页设计与制作员根据网页设计任务书,在电脑办公工位,在规定时间内以经济的方式 按照专业要求完成网页维护、修改、改版或新网站建设的静态网页设计与制作工作。网页维 护和修改工作,以个人独立工作;网页改版或中小型新网站建设的静态网页设计工作以小组 形式或独立工作;大中型新网站建设一般以小组形式工作,使用电脑和Dreamweaver工具软件,对文字、图象和 Flash等多媒体素材进行编辑、设计与制作,并符合W3c规范,对已完成的工作进行记录存档。各学习场所的学习目标(企业)实践教学受训者能完成网站建设需求分析,完成 网站设计方案、网站实施方案,实施网站素 材的收集、整理、加工,
10、网站的设计开发、 上传、发布,WE国艮务器的管理与维护,网站 的测试与验收,网站设计与网页制作技术文 件的整理与记录。(学校)理论学习能够根据网站设计任务书要求,熟练使 用电脑及网页设计运用软件,对文字、图形、 图像、动回等网页素材进行加工、处理。掌握网站设计任务书的撰写方法,能够合理安 排网页制作时间,熟练掌握文字、图形、图 像、动回等网页素材的处理技术,符合W3C规范,掌握网站测试、上传、维护方法,掌 握网站设计与制作技术文件的整理与圮方 法。工作与学习内容工作对象网站设计任务书合同谈判与合同文件WEB服务器网站开发软件网站测试及测试报告产品使用说明书工具网站设计任务书网站开发工具网站性能
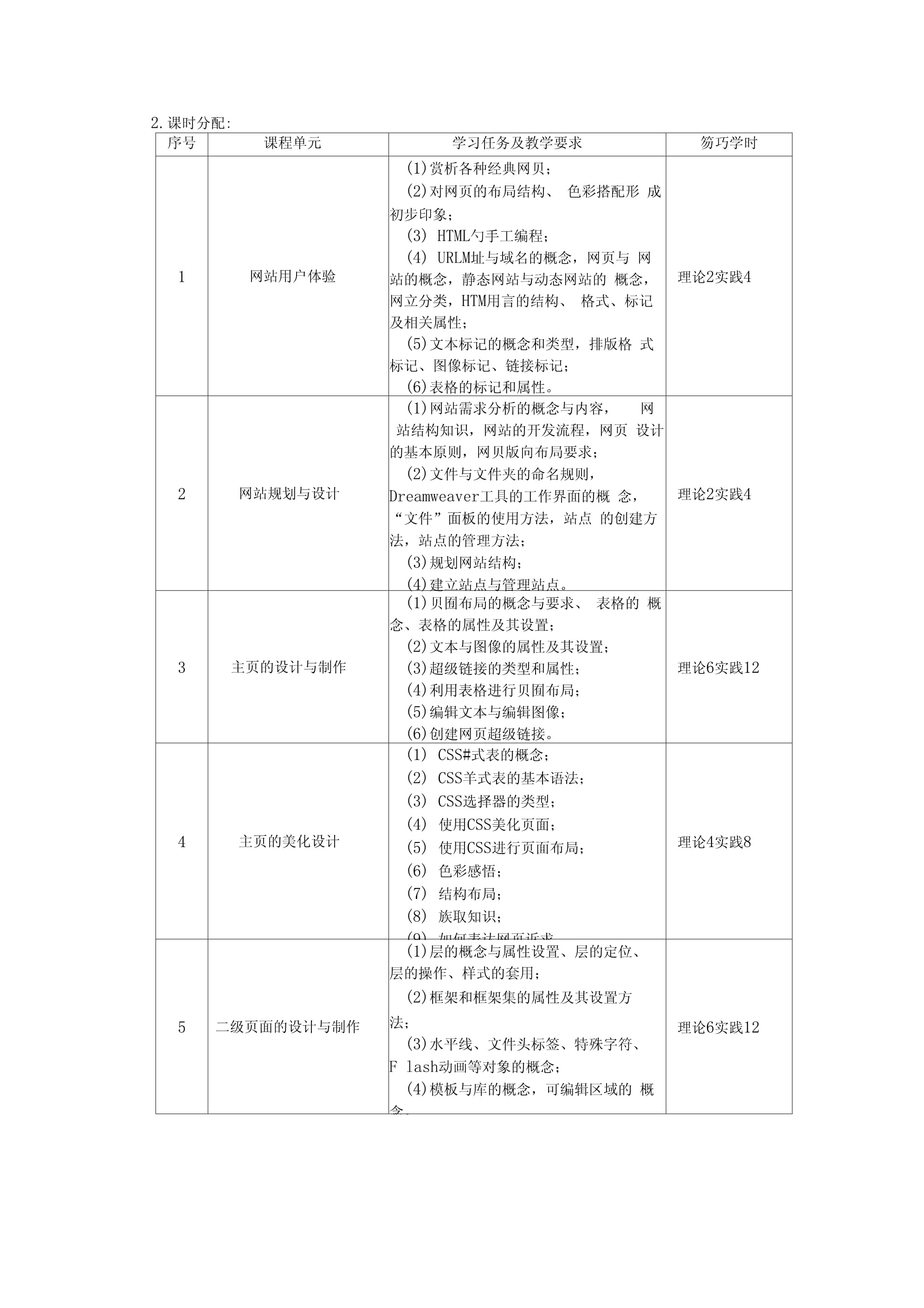
11、测试和故障检测 工具网络安全软件计算机工作方法网站建设项目需求分析网站规划、设计与网站开 发项目招投标网站建设项目实施方案的 制定网站项目实施阶段网站系统集成及测试网站开发技术文档的编制网站建设项目验收网站的管理与维护工作要求符合企业和实际要求的技 术文件按照企业网站建设方案实 施按照计划要求实施网站服务运行状态评测网站运行整体性能的评测网站运行的安全性符合W3C网页制作规范完善规范的技术文档2.课时分配:序号课程单元学习任务及教学要求笏巧学时1网站用户体验(1)赏析各种经典网贝;(2)对网页的布局结构、 色彩搭配形 成初步印象;(3) HTML勺手工编程;(4) URLM址与域名的概念,网页
12、与 网站的概念,静态网站与动态网站的 概念,网立分类,HTM用言的结构、 格式、标记及相关属性;(5)文本标记的概念和类型,排版格 式标记、图像标记、链接标记;(6)表格的标记和属性。理论2实践42网站规划与设计(1)网站需求分析的概念与内容,网站结构知识,网站的开发流程,网页 设计的基本原则,网贝版向布局要求;(2)文件与文件夹的命名规则, Dreamweaver工具的工作界面的概 念,“文件”面板的使用方法,站点 的创建方法,站点的管理方法;(3)规划网站结构;(4)建立站点与管理站点。理论2实践43主页的设计与制作(1)贝囿布局的概念与要求、 表格的 概念、表格的属性及其设置;(2)文本
13、与图像的属性及其设置;(3)超级链接的类型和属性;(4)利用表格进行贝囿布局;(5)编辑文本与编辑图像;(6)创建网页超级链接。理论6实践124主页的美化设计CSS#式表的概念;CSS羊式表的基本语法;CSS选择器的类型;使用CSS美化页面;使用CSS进行页面布局;色彩感悟;结构布局;族取知识;如何表达网页诉求。理论4实践85二级页面的设计与制作(1)层的概念与属性设置、层的定位、 层的操作、样式的套用;(2)框架和框架集的属性及其设置方 法;(3)水平线、文件头标签、特殊字符、F lash动画等对象的概念;(4)模板与库的概念,可编辑区域的 概念。理论6实践126动态页面的设计与制作(1)行
14、为与事件的概念,行为的基本 操作,标准动作;(2)表单与表单对象的属性及其设置;(3)使用行为创建动态页面;(4)制作交互贝向。理论4实践87网站的测试与发布(1)网站测试的方法;(2)域名的申请方法;(3)网站发布的方法;(4)网站的维护与更新方法。理论2实践48工学结合实训(1)根据真实项目需求制作一个完整 的静态网站;(2)测试、发布、维护与更新网站。理论10实践203.课程单元描述:按照项目任务的编排方式,整合专业能力与知识目标对学习领域的教学内容进行序化,设计出如下表所示8个网页设计与制作课程单元:课程单元1课程单元名称,、,理论2网站用户体验课时数吐,实践4学习目标通过赏析各种经典
15、网页,使学生对对网页的布局结构、色彩搭 配形成初步印象;能够用 html编写简单网页。学习内容(1)赏析各种经典网贝;(2)对网页的布局结构、色彩搭配形成初步印象;HTMLI勺手工编程;URL地址与域名的概念,网页与网站的概念,静态网站与动态 网站的区别,网站分类,HTM4言的结构、格式、标记及相关属性。教学方法和建议利用启发教学法,探究式教学法,讲解+案例教学法,要求学生 能够做到独立完成以下任务:(1)引导学生浏览各类网站,对网页的设计与制作形成感性认识,撰写赏析报告;(2)教会学生初步阅读需求分析文档,了解设计目标、 要求和设计成果;(3)能够掌握网页的相关概念和术语, 认识网页中的主要
16、构成兀素;(4)用HTML言编写网页头部代码;(5)编写文本和图像排版代码;(6)设计网页表格,设置表格属性;(7)阶段成果评价,调整工作计划。教学条件要求Internet 环境;PC电脑;Dreamweaver 工具软件。学生已有基础Internet 应用技木、办公软件应用基础知识教师所需执教能力要 求熟练的互联网应用技术、对网页的鉴赏能力和网页设计制作能力课程单元2课程单元名称理论2网站的规划与设计课时数2实践4学习目标(1)能够进行网站需求分析;(2)能够使用Dreamweaver创建站点及制作简单网页。学习内容(1)网站需求分析的概念与内容,网站结构知识,网站的开发流程,网贝设计的基本
17、原则,网贝版向布局要求;(2)文件与文件夹的命名规则,Dreamweaver工具的工作界面的概念,“文件”面板的使用方法,站点的创建方法,站点的管理方法;(3)规划网站结构;(4)建立站点与管理站点。教学方法和建议利用探究式教学法与讲解、示范、同步模仿、分组法、“教、学、做” 一体法相结合,在教学中引领学生能够独立完成以下任务: (1)阅读需求分析文档,理解设计目标、要求和设计成果,搜集 素材,制定工作计划;(2)欣赏优秀网页,学习他人之长,激发学习网页设计的兴趣;(3)分析优秀网页的布局结构、颜色搭配、视觉效果,留下直观 的第一印象,为制作网页奠定基础;(4)确定网站名称,规划网站的站点结构
18、,定位网站C I形象,设计网站的整体风格及创意,绘制网站架构图;(5)分组讨论,学生讲解;(6)定义站点,创建文件夹和空白页面,设计备注,阶段成果评价,调整工作计划;(7)阶段成果评价,调整工作计划。教学条件要求Internet 环境;PC电脑;Dreamweaver 工具软件。学生已有基础Internet 应用技木、办公软件应用基础知识教师所需执教能力要 求熟练的互联网应用技术、对网页的鉴赏能力和网站结构规划能 力、网页设计制作能力。课程单元3课程单元名称主页的设计与制作课时数理论6实践12学习目标(1)能够使用Dreamweaver的表格工具进行网贝布局 (2)能够使用Dreamweave
19、r实现各种典型的超级链接学习内容(1)贝面布局的概念与要求、表格的概念、表格的属性及其设置;(2)文本与图像的属性及其设置;(3)超级链接的类型和属性;(4)利用表格进行贝囿布局;(5)编辑文本与编辑图像;(6)创建网页超级链接。教学方法和建议利用探究式教学法与讲解、示范、同步模仿、分组法、“教、学、做” 一体法相结合,在教学中引领学生能够独立完成以下任务:(1)绘制首贝布局草图,规划网站贝囿表格结构;(2)创建贝囿贝眉区表格;(3)创建页面导航拦表格;(4)创建贝囿主体内容区表格;(5)创建页面版权区表格;(6)插入 “XXX公司网站”网站的 LOGO和Banner;(7)设计网站导航栏与版
20、权区的内容;(8)按照左、中、右和上、中、下的顺序设计“XXX公司网站”网站的首页主体内容区的内容;(9)阶段成果评价,调整工作计划。教学条件要求Internet 环境;PC电脑;Dreamweaver 工具软件;视频播放软件。学生已有基础Internet 应用技木、网贝构成、HTML语百基础知识教师所需执教能力要 求掌握网站建设方面的综合知识,打破课程界限,不能只知道某一门学科的知识,同时要求教师至少完成过2个完整网站静态网页 的设计。课程单元4课程单元名称主页的美化设计课时数理论4实践8学习目标(1)使用CSS美化贝囿;(2)使用CSS进行页面布局。学习内容CSS羊式表的概念;CSS羊式表
21、的基本语法;CSS选择器的类型;使用CSS美化页面;使用CSS进行页面布局;色彩感悟;结构布局;族取知识;如何表达网页诉求。教学方法和建议项目教学法与任务驱动法,探究法,分组法,“教、学、做”一体法相结合,在教学中引领学生能够做到独立。完成以下任务:(1)设计文本的基本样式,设置段落的样式,设置列表的属性;(2)创建网贝文本的 CSS,编辑网贝文本的 CSS样式,应用 网贝文本的CSS羊式;(3)链接外部CSS样式;(4)阶段成果评价,调整工作计划;(5)写出有美 W3c标准内容及其发展情况的一篇论文,要求学生 自己寻找和学习相关知识并进行讲解。教学条件要求Internet 环境;PC电脑;D
22、reamweaver 工具软件;视频播放软件。学生已有基础Internet 应用技木、办公软件应用、HTML语言基础知识教师所需执教能力要 求熟练掌握互联网应用技术、具有对网页的鉴赏能力和网站结构 规划能力、网页设计制作能力。课程单元5课程单元名称二级页面的设计与制作课时数理论6实践12学习目标(1)使用AP DIV进行贝囿布局;(2)使用框架进行页面布局 CSS(3)使用水平线、文件头标签、特殊字符、F(4)使用模板与库批量生广网贝。lash动画等对象;学习内容(1)层的概念与属性设置、层的定位、层的操作、样式的套用;(2)框架和框架集的属性及其设置方法;(3)水平线、文件头标签、特殊字符、
23、F lash动画等对象的概念;(4)模板与库的概念,可编辑区域的概念。教学方法和建议项目教学法与任务驱动法,探究法,分组法,“教、学、做”一体法相结合,在教学中引领学生能够做到独立完成以下任务:(1)绘制贝囿布局草图,贝囿布局;(2)规划页面超级链接,创建一般超级链接创建锚记链接,设置链接打开位直;(3)创建层,设置层的属性,调整层的大小和位置,把层转换为表格,把表格转换为层;(4)规划网页框架结构,建立网页框架,添加框架页内容,设置网贝框架和框架组的 属性,编辑网贝框架;(5)插入水平线,插入文件头标签,插入网页搜索关键字,插入特殊字符,插入F lash动画,添加空格,添加日期;(6)创建二
24、级页面模板,设置二级页面模板可编辑区域,管理模板,创建与管理库;(7)阶段成果评价,调整工作计划课外素质拓展:写出有关RSS内容及其发展情况论文一篇,要求学生自己寻找和学习相关知识并进行讲解。教学条件要求Internet 环境;PC电脑;Dreamweaver工具软件。学生已用基础Internet 应用技术、办公软件应用、HTML语言基础知识教师所需执教能力要掌握网站建设方面的综合知识,打破课程界限,不能只知道某求一门学科的知识,同时要求教师至少兀成过2个兀整网站静态网贝 的设计。课程单元6课程单元名称理论4动态页面的设计与制作课时数4头鼠8学习目标(1)设计制作出“XXX公司网站”网站的弹出
25、广告页面和浮动广告 页面;(2)能够创建制作表单并且设置表单及表单域的属性,测试表单 页。学习内容(1)行为与事件的概念,行为的基本操作,标准动作;(2)表单与表单对象的属性及其设置;(3)使用行为创建动态页面;(4)制作交互贝向。教学方法和建议项目教学法与任务驱动法,探究法,分组法,“教、学、做”一体法相结合,在教学中引领学生能够做到独立完成以下任务:(1)用行为设计“XXX公司网站”网站的弹出广告页面和浮动广告 页面;(2)绘制贝囿布局草图,贝囿布局;(3)创建表单,插入文本域,插入单选框,插入复选框,插入列表和菜单,插入按钮;(4)设置表单及表单域的属性,测试表单页。教学条件要求Inte
26、rnet 环境;PC电脑;Dreamweaver工具软件。学生已有基础Internet 应用技术、办公软件应用、HTML语言基础知识教师所需执教能力要 求熟练应用互联网应用技术、具备网页鉴赏能力、网站结构规划 能力、网页设计制作能力,为学生提供广告页、表单页效果图。课程单元7课程单元名称网站测试与发布课时数理论2实践4学习目标(1)在互联网上测试与发布网站; (2)维护与更新网站。学习内容(1)网站测试的方法;(2)域名的申请方法;(3)网站发布的方法;(4)网站的维护与更新方法。教学方法和建议项目教学法与任务驱动法,探究法,分组法,“教、学、做”一体法相结合,鼓励创新法在教学中引领学生能够做
27、到独立完成以 下任务:(1)注册域名,申请空间;(2)安装“ XXX企业网站”系统;(3) “XXX企业网站”试运行;(4) “XXX企业网站”测试报告;(5)检查站点范围的链接,改变站点范围的链接;(6)清理文档。教学条件要求Internet 环境;PC电脑;Dreamweaver 工具软件;操作示范视频;FTP软件及主页空间信息。学生已有基础Internet 应用技术、办公软件应用、HTML语言基础知识教师所需执教能力要 求熟练掌握互联网应用技术、具备网页设计制作能力、网站更新 维护能力,帮助学生在互联网上申请空间及域名。课程单元8课程单元名称工学结合实训、田计将理论10课时数4 CC实践
28、20学习目标(1)根据真实项目需求制作一个完整的静态网 (2)测试、发布、维护与更新网站。靖;学习内容(1)网站开发项目商务谈判的技巧;(2)网站设计方案的撰写方法;(3)网站开发项目合同的签订。教学方法和建议项目教学法,任务驱动法,探究法,分组法,“教、学、做”一体法相结合,鼓励创新法在教学中引领学生能够做到完成以下任 务: 项目参考题目:(1)公司、企业实际项目;(2)制作教学资源网站;(3)制作个人网站;(4)制作班级网站;(5)制作学习网站;(6)制作学校网站;(7)制作旅游网站;(8)制作公司网站;(9)制作体育网站。项目要求:.所创建的网站至少包括 8个页面,分为三层,第一层为首页
29、,第二层为4个二级子贞,第二层为3个内容贝,贝囿中至少包含一 个gif动画;.网页的版面尺寸应用符合网页设计的规范,网站中所有文件、 文件夹的命名应规范,尽量做到字母数量少,见名知意、容易理解; 3.在设计过程中,要严格要求自己,树立严密、严谨的科学态度, 必须按时、保质、保量完成实训任务。要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人的网页或其他内容;.小组成员之间,既要分工明确,又要密切合作,培养良好的互 助、团队协作精神;.实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。缺课节数达三分之一以上者,实训成绩按/、及格处理;.学生应完成工作计划制定、工作总结、自评、互评
30、和整改。教学程序:(1)明确设计任务;(2)分组探讨,制定计划;(3)搜集资料,分组实施;(4)汇总成果,分组点评;(5)提交文档,综合考评。教学条件要求Internet 环境PC电脑Dreamweaver 工具软件FTP软件学生已用基础Internet 应用技术、办公软件应用、HTML语言基础、CSS应用 基础、Dreamweaver应用基础、图像与动回制作基础知识。教师所需执教能力要 求熟练掌握互联网应用技术,具备网页设计制作能力、网站更新 维护能力,与电子商务专业校外实训基地良好的合作关系。四、课程考核本课程采用满足职业岗位需要的双证融通式考核方式,采用“全方位、多角度、综合性” 的考核
31、评价模式。.考核评价模式课程的评价*II式通过 6个方面相结合,综合评价学生的知识掌握情况、技能水平和综合素质,通过学生自评、学生互评、教师综合评定和校外评价相结合的多元评价模式相结合,过 程评价与最终结果评价相结合,注重过程控制与改进后成果,以改进后成果作为评价依据,过 程评价按成果评价表进行,最终结果评定按评分标准表执行,并采用成果评价表的格式对学生进行全面考核。 学生最后成绩按过程评价占 60%、最终结果评定占40%进行综合评 定,自评、互评和教师综合评定的比例如下表所示。成果评价表成果评价表成果名称:班 级:学生姓名:学号:成果简述评价主体评价内容改进前改进后学生自评总体评价存在问题改
32、进意见、对策及完成时间成绩评定自评人签字学生互评总体评价建议成绩评定互评人签字综合评定总体评价建议成绩评定互评人签字注:.成果评价结合评分标准表8进行,包括学生完成任务的态度、纪律和完成任务的准时性。.学生互评。可以由学习小组长 +12人组员组成互评小组完成互评,互评内容包括自 评的客观性评价。.综合评定。可由课代表、学习委员、班委组成的3-5人综合评定小组完成综合评定,综合评定包括对参加互评人员的客观性评价,课任教师按三分之一左右的比例抽查审批综 合评定。.成绩评定按百分制评定,最终成绩的评定以改进后的成果为主。.改进完成时间由学生根据自身的情况自己确定,原则上不超过下一模块完成前。.本表类似学生的考试试卷,由学生(电子版)、课代表(电子版)和课任教师(电子版)妥善保存,并作为学生最终成绩的评定依据。.改进前后的成果(可截图)和其他辅助评定依据附后。.考核评价类型与分值课程的评价结果包括两个考核成绩和两个等级,分别是:上机操作成绩、项目2基础型实 践考核成绩、项目3拓展型实践考核成绩、项目4综合实训成绩、职业认证考核成绩、工学结 合作品等级。对实际应用到企业的作品
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。

评论
0/150
提交评论