




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
1、框架JS控件开发手册版本1.5.4更新历史版本修订记录时间人员1.0创建2012-02-09章炎炳1.1combobox增加支持可空选项的属性设置(allownull、nullvalue、nulltext)2012-02-10章炎炳1.2增加hlDate日期时间工具2012-02-19章炎炳1.3hlGrid右键菜单的菜单项属性增加attributes和iRow,菜单项属性click事件入参增加menuItem,右键属性增加beforeShow事件设置2012-02-21章炎炳1.4hlGrid底层jqGrid升级到4.3.1版本。hlGrid增加pgselect属性设置,设为false时根据
2、rowList生成的分页下拉选择框将强制隐藏2012-02-22章炎炳1.5hlGrid的dragRow参数中增加interchange参数,如该设为true则启用行互换功能。hlGrid的allowOper参数中增加gridaction参数,hlGrid增加gridAction参数,实现了行右侧"操作"列的操作可定制的功能。hlGrid的hlGridAdjustWidth方法增加入参adjustGroupHeader,支持表头跨行合并的宽度自适应。2012-03-06章炎炳1.5.1easyui-hlmenu控件增加getParent方法2012-03-06章炎炳1.5.
3、2hl增加hlLoad方法,与jquery的load方法类似,所不同的是该方法可以剔除框架中公共部分的JS2012-03-09章炎炳1.5.3hlGrid增加minWidth参数,在调用hlGridAdjustWidth时,如视窗宽度小于该宽度minWidth所设置的值时强制打开hlGrid的shrinkToFit为false时的功能(以便grid出现横向滚动条,否则根据hlGrid控件实例的配置读取shrinkToFit的值2012-03-31章炎炳1.5.4easyui-autocomplete增加hotList属性2012-04-18章炎炳1 easyui一组基于jQuery的UI插件集
4、合1.1 input支持数据字典翻译的输入框控件,同时可支持缓存数据源。输入框中显示为翻译后的值,输出时为实际的编号。1.1.1 初始化HTML代码:class="easyui-input" id="input1" data="INPUT_DEMO" textField="textName" valueField="textFlag" value="1" readonly/> javascript代码:$.getCaches(cachePath, "INPUT
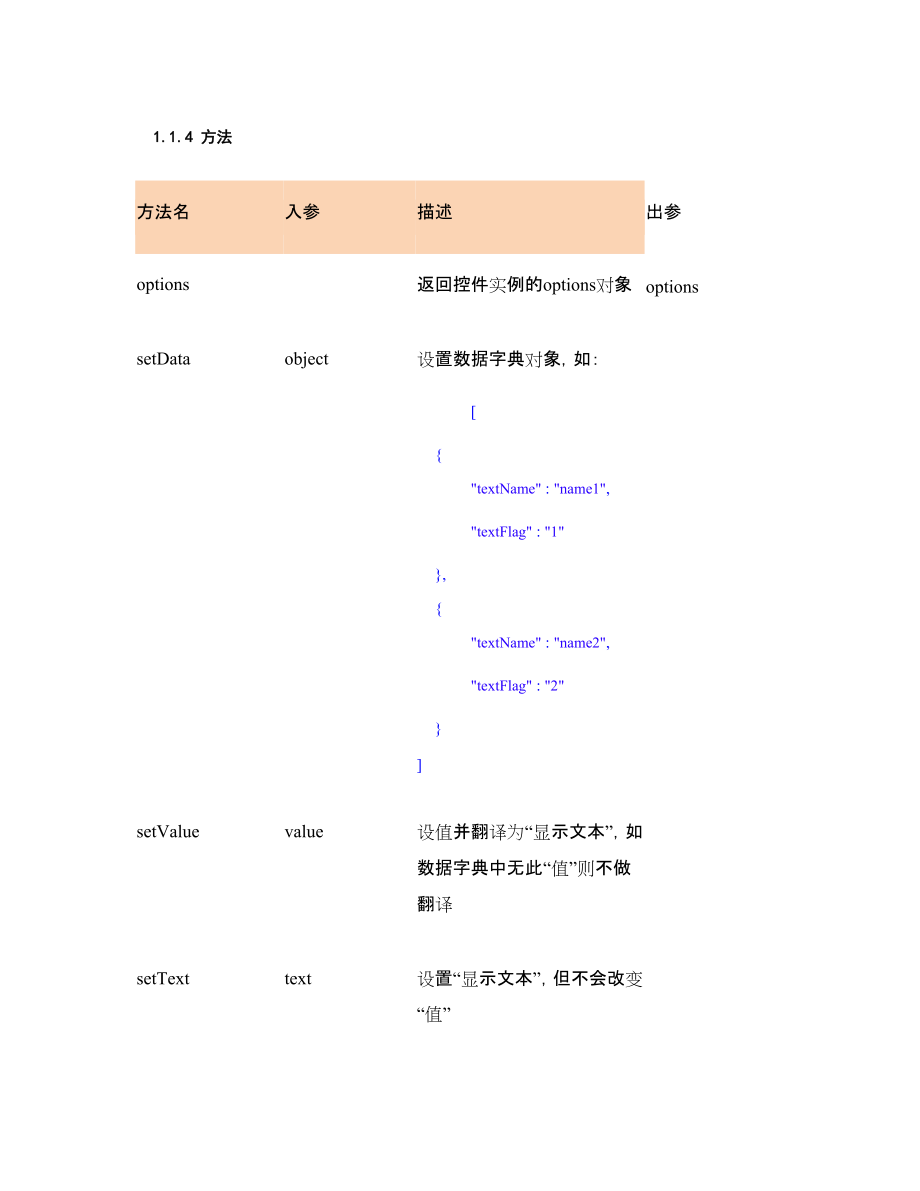
5、_DEMO", function(cacheKeys ;1.1.2 属性属性名类型描述默认calssstringclass为easyui-input的dom元素将通过缓存方法$.getCaches被easyui初始化为input控件实例datastring数据源中“数据字典”的键名textFieldstring数据字典中“显示文本”的键名codeNamevalueFieldstring数据字典中“值”的键名codeFlag1.1.3 事件1.1.4 方法方法名入参描述出参options返回控件实例的options对象options setDataobject设置数据字典对象,如:&q
6、uot;textName" : "name1","textFlag" : "1","textName" : "name2","textFlag" : "2"setValuevalue设值并翻译为“显示文本”,如数据字典中无此“值”则不做翻译setTexttext设置“显示文本”,但不会改变“值”getValue获取值valuegetText获取显示文本textdisabledisabled控件实例enableenable控件实例举例javascr
7、ipt代码:$("#input1".input("setValue", "2"1.2 hlselect限定可控的数据选择下拉控件,同时可支持缓存数据源1.2.1 初始化HTML代码:class="easyui-hlselect" id="select1" data="SELECT_DEMO" textField="textName" valueField="textFlag" allownull="true" nul
8、ltext="全部" nullvalue= "" initvalue= " 11 " filter= " 11, 12,13 " > javascript代码:$.getCaches(cachePath, "SELECT_DEMO", function(cacheKeys ;1.2.2 属性属性名类型描述默认calssstringclass为easyui-hlselect的dom元素将通过缓存方法$.getCaches被easyui初始化为hlselect控件实例datastring数据源
9、中“数据字典”的键名textFieldstring数据字典中“显示文本”的键名codeNamevalueFieldstring数据字典中“值”的键名codeFlagallownullboolean是否允许可空truenulltextstring允许可空时的“显示文本”请选择nullvaluestring允许可空时的“值”空字符串initvaluestring初始值下拉框第一个选项filterstring可出现的值,其它值将被过滤,格式为以”,”隔开的字符串1.2.3 事件1.2.4 方法方法名入参描述出参setValuevalue设置下拉框值getValue获取下拉框值valuedisable
10、disabled控件实例enableenable控件实例举例javascript代码:$("#select1".hlselect("setValue","2"1.3 cascadeSelect限定可控的级联(无限级)数据选择下拉控件,多个数据之间有级联关系,同时可支持缓存和自定义url数据源1.3.1 初始化data缓存数据源HTML代码:id="cascadeselect1" nextselect="cascadeselect2" data="SELECT_DEMO" te
11、xtField="areadef" valueField="areaId" allownull="true" nulltext="全部地市" nullvalue="-1" initvalue="42" filter="42,57">valueField="countyId" nulltext="全部县份" nullvalue="-1" initvalue="42" fil
12、ter="42,571,572">javascript代码:$.getCaches(cachePath, "SELECT_DEMO", function(cacheKeys ;url自定义数据源HTML代码:nextselect="cascadeselect2" url="json/casecadeselect.json" textField="areadef" valueField="areaId" allownull="true" nulltex
13、t="全部地市" nullvalue="-1" initvalue="42" filter="42,57">valueField="countyId" nulltext="全部县份" nullvalue="-1" initvalue="42" filter="42,571,572">1.3.2 属性属性名类型描述默认calssstringclass为easyui-cascadeselect的dom元素将通
14、过缓存方法$.getCaches被easyui初始化为cascadeselect控件实例nextselectstring下一级的dom元素IDdatastring数据源中“数据字典”的键名urlstring自定义数据源请求地址textFieldstring数据字典中“显示文本”的键名codeNamevalueFieldstring数据字典中“值”的键名codeFlagallownullboolean是否允许可空truenulltextstring允许可空时的“显示文本”请选择nullvaluestring允许可空时的“值”空字符串initvaluestring初始值下拉框第一个选项filter
15、string可出现的值,其它值将被过滤,格式为以”,”隔开的字符串1.3.3 事件1.3.4 方法方法名入参描述出参setValuevalue设置级联下拉框中某一级的值getValue获取级联下拉框中某一级的值value举例javascript代码:$("#cascadeselect1".cascadeselect("setValue", "57"$("#cascadeselect2".cascadeselect("setValue", "572"1.4 autocomple
16、te自动完成输入控件,手动输入数据,同时会有结果信息提示(支持以拼音为查询关键字,同时可支持缓存1.4.1 初始化HTML代码:class="easyui-autocomplete" id="dataRegion" name="dataRegion" data="PROD_OFFER_NAME" valueField="codeFlag" textField="codeName" maxnumber="3" accuratematch="fals
17、e" initvalue="0755" onAcSelect="mySelectFun(" acWidth="500px"/> javascript代码:$.getCaches(cachePath, "PROD_OFFER_NAME", function(cacheKeys ;1.4.2 属性属性名类型描述默认calssstringclass为easyui-autocomplete的dom元素将通过缓存方法$.getCaches被easyui初始化为autocomplete控件实例datastrin
18、g数据源中“数据字典”的键名textFieldstring数据字典中“显示文本”的键名codeNamevalueFieldstring数据字典中“值”的键名codeFlagaliasFieldstring数据字典中“别名”的键名aliasFieldinitValuestring初始值accuratematchboolean是否为精确匹配falsemaxnumbernumber提示信息列表的最大记录数10acWidthnumber提示信息列表宽度300showPinYinboolean是否在提示信息记录中显示拼音truedelaynumber提示信息列表延迟出现的时间0hotListarray热
19、门列表,目前只支持使用js初始化和setOptions方法设置1.4.3 事件事件名参数描述onAcSelect选择提示信息列表中的一条记录后触发举例javascript代码:$('#dataRegion.autocomplete('setOption',onAcSelect:function(alert("设置onAcSelect之后触发:选中之后的值为"+$('#dataRegion.autocomplete("getValue"同时支持在dom元素的属性中指定,如onAcSelect="mySelectFu
20、n("1.4.4 方法方法名入参描述出参setValuevalue设值并从数据字典中找到匹配的“显示文本”,如数据字典中无此“值”则不显示文本为空getValue获取值valuesetTexttext设置“显示文本”,但不会改变“值”getText获取显示文本textdisabledisable控件实例enableenable控件实例setOptionoptions设置参数,options为json对象,其属性参考本节属性resetAcPosition重置控件实例提示信息列表的位置,通常是在dialog中的autocomplete控件实例需要在dialog移动后重置其提示信息列表的位
21、置举例javascript代码:$('#myEasyuiDialog'.dialogonMove:function($('#dataRegion'.autocomplete('resetAcPosition'1.5 combotree下拉树控件,用于显示下拉选择有上下级关系的数据,同时可支持缓存和自定义url数据源1.5.1 初始化data缓存数据源HTML代码:javascript代码:$.getCaches(cachePath, "COMBOTREE_DEMO", function(cacheKeys ;url缓存数据源H
22、TML代码: style="width: 200px;" multiple="true" separator="*" value="3" editable="true"/>全部使用JS初始化HTML代码:javascript代码:$('#cb'.combotree(url : 'json/combotree_data.json',multiple:true,width:100;1.5.2 属性属性名类型描述默认calssstringclass为easyui-
23、combotree的dom元素将通过缓存方法$.getCaches被easyui初始化为combotree控件实例datastring/arraydom元素中设置属性时表示数据源中“tree数据”的键名;js中设置时表示“tree数据”的数组对象urlstring自定义数据源请求地址animateboolean收拢和展开树节点时是否使用动画效果falseonlyLeafCheckboolean是否只能选择叶子节点falsecascadeCheckboolean级联选择,父子节点选择状态互相影响falsewidthnumber显示文本框宽度(dom元素中设置时在style中设置width)aut
24、opanelWidthnumber下拉层的宽度,一般不设置此值同widthpanelHeightnumber下拉层的高度200multipleboolean多选,树节点前勾选框falseseparatorstring多选时“显示文本”之间的间隔字符,editableboolean显示文本框是否可编辑falsedisabledbooleandisable控件实例falsevaluestring初始值1.1.1 事件事件名参数描述onChangenewValue,oldValue值改变后触发onClicknode点击节点时触发,node对象的属性包括:id:节点IDtext:节点文本checked
25、:节点选中状态attributes:节点自定义属性target:节点的dom对象onDblClicknode双击节点时触发onBeforeLoadnode,param请求加载数据前触发,return false可停止请求加载onLoadSuccessnode,data请求加载成功后触发onLoadErrorarguments请求加载失败后触发,arguments同jQuery.ajax的error方法的参数onBeforeExpandnode节点展开前触发,return false可停止节点展开onExpandnode节点展开后触发onBeforeCollapsenode节点收拢前触发,ret
26、urn false可停止节点收拢onCollapsenode节点收拢后触发onChecknode,checked选中/取消选中节点的checkbox时触发,checked为选中状态onBeforeSelectnode选择节点时触发(与checkbox无关),return false可停止选择节点onSelectnode节点选择后触发举例javascript代码:var option = onChange : function(nv, ov alert("新值:"+nv + "n旧值:" + ov;$('#language'.combotr
27、ee(option;1.1.2 方法方法名入参描述出参options返回控件实例的参数对象options tree返回控件实例的easyui-tree控件实例对象,如需调用easyui-tree的getRoot方法举例如下:$('#cc'.combotree("tree".tree("getRoot"tree objectsetDataobject读取dom元素设置的数据源中“tree数据”的键名后通过缓存对象初始化控件实例,如:HTML代码:js代码:var myCache = "COMBOTREE_DEMO" :
28、"id" : 1,"text" : "Folder1","iconCls" : "icon-ok", "id" : 3,"text" : "Folder2", "id" : 8,"text" : "Async Folder","url" : "json/tree_data.json","state" : "c
29、losed" $('#ce'.combotree("setData", cacheKeys:myCache;loadDatadata 加载本地tree数据reloadurl请求重新加载数据clear清空值和显示文本setValuesvalues设置多个值,values为数组对象setValuevalue设值getValues获取多个值valuesgetValue获取值valuedisabledisable控件实例enableenable控件实例getText获取显示文本textsetTexttext设置“显示文本”,但不会改变“值”举例javasc
30、ript代码:$('#cc'.combotree('reload',"json/combotree_data1.json"1.2 combobox下拉数据选择控件,可多选,支持远程数据源1.2.1 初始化HTML代码:url="combobox_data.json" valueField="id" textField="text" multiple="true" panelHeight="80">1.2.2 属性属性名类型描述默认cals
31、sstringclass为easyui-combobox的dom元素将被easyui初始化为combobox控件实例dataarrayjs中设置时表示“tree数据”的数组对象urlstring自定义数据源请求地址textFieldstring数据字典中“显示文本”的键名textvalueFieldstring数据字典中“值”的键名valueallownullboolean是否允许可空falsenulltextstring允许可空时的“显示文本”请选择nullvaluestring允许可空时的“值”空字符串widthnumber显示文本框宽度(dom元素中设置时在style中设置width)a
32、utopanelWidthnumber下拉层的宽度,一般不设置此值同widthpanelHeightnumber下拉层的高度automultipleboolean多选,树节点前勾选框falseseparatorstring多选时“显示文本”之间的间隔字符,editableboolean显示文本框是否可编辑truedisabledbooleandisable控件实例falsevaluestring初始值1.2.3 事件事件名参数描述onChangenewValue,oldValue值改变后触发onLoadSuccessdata请求加载成功后触发onLoadErrorarguments请求加载失败
33、后触发,arguments同jQuery.ajax的error方法的参数onSelectrecord选择下拉层中的一条记录时触发,record为data中的选择的那条记录的对象onUnselectrecord取消选择下拉层中的一条记录时触发,record为data中的取消选择的那条记录的对象1.2.4 方法方法名入参描述出参options返回控件实例的参数对象options getData返回加载到的数据对象loadDatadata加载本地数据reloadurl请求重新加载数据selectvalue选择数据中等于该值的记录unselectvalue取消选择数据中等于该值的记录clear清空值和
34、显示文本setValuesvalues设置多个值,values为数组对象setValuevalue设值getValues获取多个值valuesgetValue获取值valuedisabledisable控件实例enableenable控件实例getText获取显示文本textsetTexttext设置“显示文本”,但不会改变“值”1.3 datebox时间输入控件,选择时间后可将返回值填入输入框,支持多种时间格式,底层使用My97DatePicker1.3.1 初始化HTML代码:1.3.2 属性属性名类型描述默认calssstringclass为easyui-datebox的dom元素将被e
35、asyui初始化为datebox控件实例其它属性请参考1.3.3 事件请参考1.3.4 方法方法名入参描述出参setValuestring设置时间值getValue获取时间值stringdisabledisable控件实例enableenable控件实例举例javascript代码:$('#dd'.datebox("setValue","2011-8-6"1.4 numberbox小数输入框控件,可控制小数点位数1.4.1 初始化HTML代码:1.4.2 属性属性名类型描述默认calssstringclass为easyui-numberb
36、ox的dom元素将被easyui初始化为numberbox控件实例disabledbooleandisable控件实例falseminnumber允许输入的最小数maxnumber允许输入的最大数precisionnumber小数点后的位数01.4.3 事件1.4.4 方法方法名入参描述出参disabledisable实例控件enableenable实例控件fix将输入框的值变成合法的值,通常情况控件会自动进行fixgetValue获取值valuesetValuevalue设值,自动进行fix1.5 numberspinner数字微调输入框控件,可进行数字的递增与递减控制1.5.1 初始化HT
37、ML代码:id="ns" value="1000" min="900" max="1100" increment="100" style="width:120px;"/>1.5.2 属性属性名类型描述默认calssstringclass为easyui-numberspinner的dom元素将被easyui初始化为numberspinner控件实例precisionnumber小数点后的位数0widthnumber宽度autovaluestring初值minnumber允
38、许输入的最小数maxnumber允许输入的最大数incrementnumber微调步长1editableboolean输入框是否可编辑truedisabledbooleandisable控件实例false1.5.3 事件事件名参数描述onSpinUp点击向上微调时触发,在spin之后触发onSpinDown点击向下微调时触发,在spin之后触发1.5.4 方法方法名入参描述出参options返回控件实例的参数对象options resize重置控件实例的宽度disabledisable实例控件enableenable实例控件getValue获取值valuesetValuevalue设值,自动执
39、行numberbox控件的fix方法clear清空值1.6 timespinner时间微调输入框控件,点击输入框中相应的时/分/秒后再点击微调按钮可分别对时/分/秒进行微调1.6.1 初始化HTML代码:/>1.6.2 属性属性名类型描述默认calssstringclass为easyui-timespinner的dom元素将被easyui初始化为timespinner控件实例separatorstring时分秒之间的分隔符:showSeconds是否显示秒falsehighlightnumber初始高亮选择的位置,0表示时,1表示分,2表示秒0widthnumber宽度autovalue
40、string初值minnumber允许输入的最小数maxnumber允许输入的最大数incrementnumber微调步长1editableboolean输入框是否可编辑truedisabledbooleandisable控件实例false1.6.3 事件事件名参数描述onSpinUp点击向上微调时触发,在spin之后触发onSpinDown点击向下微调时触发,在spin之后触发1.6.4 方法方法名入参描述出参options返回控件实例的参数对象options resize重置控件实例的宽度disabledisable实例控件enableenable实例控件getValue获取值values
41、etValuevalue设值,自动执行fix方法格式化成合法的时间值clear清空值1.7 calendar日历控件,点击可返回具体日期1.7.1 初始化HTML代码:1.7.2 属性属性名类型描述默认calssstringclass为easyui-calendar的dom元素将被easyui初始化为calendar控件实例widthnumber宽度180heightnumber高度180fitboolean是否适应父元素的大小,true时width和height失效falseborderboolean是否显示边框trueyearnumber初始年份当前年monthnumber初始月当前月cu
42、rrentDate初始日期当前日期1.7.3 事件事件名参数描述onSelectdate选择一个日期时触发1.7.4 方法方法名入参描述出参options返回控件实例的参数对象options resize重置控件实例的宽度moveToDate将日历定位到某个日期1.8 validatebox输入框验证控件,预定义了几种验证规则:规则名入参描述email验证emailurl验证urllengthm,nm,n验证长度在m和n之间,闭区间且不区分中英文minLengthxx验证最小长度为xmaxLengthxx验证最大长度为xphone验证电话号码mobile验证手机号码idcard验证身份证int
43、OrFloat验证整数或小数currency验证货币qq验证QQ,从10000开始integer验证整数chinese验证中文English验证英语unnormal验证是否包含空格和非法字符faxno验证传真zip验证邮政编码ip验证IP地址,ipv4格式carNo验证车牌号码msn验证msn账号equalToselectorselector验证两次输入是否一致,selector为要进行比较的另一个输入框的jquery选择器表达式1.8.1 初始化HTML代码: hlRequired="true" validType="length2,5" missin
44、gMessage="不能为空!" invalidMessage="不合法的输入值!"/>1.8.2 属性属性名类型描述默认calssstringclass为easyui-validatebox的dom元素将被easyui初始化为validatebox控件实例,通常情况如dom元素被其它easyui控件初始化过则无需再次设置easyui-validatebox的class,因为自动初始化成validatebox了。hlRequiredboolean是否必填falsevalidTypestring验证规则missingMessagestring必填校验
45、不通过时的提示信息该输入项为必输项invalidMessagestring验证规则不通过时的提示信息(走验证规则配置)1.8.3 事件1.8.4 方法方法名入参描述出参validate做验证isValid是否合法是否合法removeInvalid隐藏非法的验证提示isAllValid验证是否合法(包括后代元素) 是否合法pausetype暂停校验,type为hlRequired表示暂停必填校验,为validType表示暂停规则校验,all表示暂停必填和规则校验pauseAlltype暂停所有(包括后代元素)校验, resumetype恢复校验resumeAlltype恢复所有(包括后代元素)校
46、验 1.9 tree树形结构显示控件1.9.1 初始化HTML代码:class="easyui-tree" id="tturlfalse" animate="true" dnd="false" url=" tree_data.json "> 1.9.2 属性属性名类型描述默认calssstringclass为easyui-tree的dom元素将被easyui初始化为tree控件实例。urlstring自定义数据源请求地址dataarray树节点的数据animateboolean收拢和展开树
47、节点时是否使用动画效果falsecheckboxboolean是否在树节点前显示checkboxfalseonlyLeafCheckboolean是否只能选择叶子节点falsecascadeCheckboolean级联选择,父子节点选择状态互相影响falsedndboolean是否允许拖拽false1.9.3 事件事件名参数描述onClicknode点击节点时触发,node对象的属性包括:id:节点IDtext:节点文本checked:节点选中状态attributes:节点自定义属性target:节点的dom对象onDblClicknode双击节点时触发onBeforeLoadnode,par
48、am请求加载数据前触发,return false可停止请求加载onLoadSuccessnode,data请求加载成功后触发onLoadErrorarguments请求加载失败后触发,arguments同jQuery.ajax的error方法的参数onBeforeExpandnode节点展开前触发,return false可停止节点展开onExpandnode节点展开后触发onBeforeCollapsenode节点收拢前触发,return false可停止节点收拢onCollapsenode节点收拢后触发onChecknode,checked选中/取消选中节点的checkbox时触发,che
49、cked为选中状态onBeforeSelectnode选择节点时触发(与checkbox无关),return false可停止选择节点onSelectnode节点选择后触发onContextMenuevent,node右键事件1.9.4 方法方法名入参描述出参options返回控件实例的参数对象options loadDatadata 加载本地tree数据reloadtarget请求重新加载数据getRoot获取根节点对象nodegetRoots获取所有根节点的数组对象nodesgetParenttarget获取target的父节点对象,target为节点的dom元素nodegetChildr
50、entarget获取target的所有子节点,如不传入target则返回所有节点nodesgetChecked获取选中的所有节点nodesgetSelected获取被高亮选择的节点(与checkbox无关)nodeisLeaftargettarget是否是叶子节点是否是叶子节点findid通过节点ID获取节点对象nodeselecttarget高亮选择target的节点checktarget选中target的节点unchecktarget取消选中target的节点collapsetarget收拢target节点expandtarget展开target节点collapseAll收拢所有节点exp
51、andAll展开所有节点expandTotarget从根节点到target节点的节点展开appendparam添加子节点到某父节点的所有子节点最后,param有2个属性:parent:某父节点的dom对象,如不指定,则视为根节点data:子节点的数组对象toggletarget切换target节点的收拢和展开状态removetarget移除target节点及其子节点poptarget移除target节点及其子节点并返回该target节点nodeupdateparam修改某节点的node对象,param有如下属性:target:要修改的dom对象id:节点IDtext:节点文本iconCls:节
52、点样式checked:节点选中状态等等1.10 hltree性能较高的树形结构显示控件,采用延迟加载技术,底层对ztree进行二次封装。url、animate、checkbox、cascadeCheck属性设置均支持标签配,高度兼容easyui-tree控件。如需使用easyui-hltree控件,需将使用easyui-tree实现代码做些改动及注意的地方: 1、标签的class需设置为easyui-hltree或者不设置class而由js初始化。 2、js方法(初始化及方法调用)需将$("#aa".tree(option改为$("#aa&qu
53、ot;.hltree(option、$("#aa".tree("某方法名",参数改为$("#aa".hltree("某方法名",参数。 3、在easyui-tree时如使用target(hltree控件为targetDomEl)进行tree操作请注意,由于hltree采用延迟加载或者异步加载,当你所要操作的targetDomEl从未被展开过,则targetDomEl不能使用,请直接使用【也建议直接使用,直接使用效率高】node对象(node对象如何获得可参考回调函数、find、getNodeByParam或者自己拼,自己拼的格式如:var myNode = id:"10004",isHltreeNode:true,其中必须填写isHltreeNode为true,如找到多个则取第一个。 4、在异步加载时,请在action中调用TreeUtil的transEasyuiTreeformList方法生成json数据,且ibatis的sq
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 读书演讲稿模板集合八篇
- 感谢老师感谢信集锦九篇
- 2024全新数据中心维护工人劳务分包合同下载3篇
- 交通安全学生演讲稿15篇
- 第二次课堂练习道德与法治试卷
- 2023-2024学年广东省江门市江海区九年级(上)期末语文试卷
- 油橄榄种苗基地建设工程可行性研究报告
- 地方金融条例
- 共点力平衡条件的应用
- 项目管理-项目管理计划-2.0
- GB/T 7106-2008建筑外门窗气密、水密、抗风压性能分级及检测方法
- 冷却塔检查保养表
- GB/T 5121.27-2008铜及铜合金化学分析方法第27部分:电感耦合等离子体原子发射光谱法
- GB/T 20001.5-2017标准编写规则第5部分:规范标准
- GB/T 1839-2008钢产品镀锌层质量试验方法
- GB/T 1713-2008颜料密度的测定比重瓶法
- PAC人流术后关爱
- 年产12万吨甲烷氯化物可行性研究报告
- 脑积水的护理演示文稿
- 《中级微观经济学》考试复习题库(附答案)
- 方形真空干燥机验证方案

评论
0/150
提交评论