




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
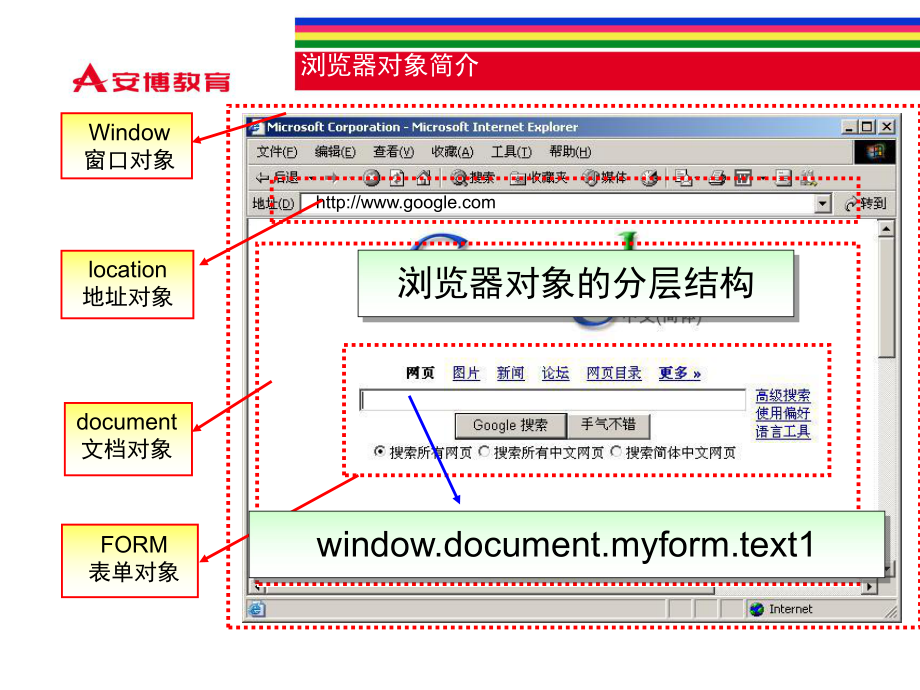
1、JavaScriptJavaScript08 window08 window对象对象WEB基础目标vwindow对象 vwindow对象属性及方法 v对话框 v状态栏 v窗口操作 v超时与时间间隔 v框架操作 浏览器对象简介http:/Window 窗口对象location地址对象document文档对象FORM表单对象浏览器对象的分层结构window.document.myform.text1 q浏览器对象的分层结构浏览器对象的分层结构浏览器对象简介window对象 v window对象介绍对象介绍 q简而言之,window对象是浏览器窗口对文档提供一个显示的容器,是每一个加载文档的父对象。
2、window对象还是所有其他对象的顶级对象,通过对window对象的子对象进行操作,可以实现更多的动态效果。v window对象的使用方法对象的使用方法 qwindow对象代表当前打开的浏览器窗口,其作为顶级对象。window对象的方法和属性的调用和其它对象一样,区别是window对象不需要创建即可直使用。需要注意的是window对象名称是小写。q常用属性 名称名称 说明说明 document表示给定浏览器窗口中的 HTML 文档。 history 包含有关客户访问过的URL的信息。location包含有关当前 URL 的信息。 name设置或检索窗口或框架的名称。 status 设置或检索窗
3、口底部的状态栏中的消息。 screen包含有关客户端的屏幕和显示性能的信息。 window对象属性q常用属性 window对象属性名称名称 说明说明 outerHeight窗口边界的垂直尺寸,pxouterWidth窗口边界的水平尺寸,pxpageXOffset网页x-position的位置pageYOffset网页y-position的位置innerHeight窗口内容区的垂直尺寸,pxinnerWidth窗口内容区的水平尺寸,pxscreenX窗口左边界的X坐标screenY窗口上边界的Y坐标v常用方法名称 说明 alert (提示信息)显示一个带有提示信息和确定按钮的对话框 confir
4、m(提示信息“)显示一个带有提示信息、确定和取消按钮的对话框 open (url,name)打开具有指定名称的新窗口,并加载给定 URL 所指定的文档;如果没有提供 URL,则打开一个空白文档close ( )关闭当前窗口showModalDialog( )在一个模式窗口中显示指定的HTML文档prompt(提示字串,默认值) 显示提示信息,并提供可输入的字段window对象方法v常用方法名称 说明 setTimeout(函数,毫秒数) 设置延时器:经过指定毫秒值后执行某个函数 clearTimeout(延时器对象)移除延时器setInterval(表达式,毫秒)设置定时器:经过指定毫秒值后执
5、行某个函数 clearInterval(定时器对象)移除定时器resizeTo(宽度,高度)绝对调整窗口大小window对象方法使用使用window对象对象function openwindow( ) window.status=系统当前状态:您正在注册用户系统当前状态:您正在注册用户.; if (window.screen.width = 1024 & window.screen.height = 768) window.open(register.html); else window.alert(请设置分辨率为请设置分辨率为1024x768,然后再打开,然后再打开); functi
6、on closewindow( ) if(window.confirm(您确认要退出系统吗?您确认要退出系统吗?) window.close( ); 在窗口状态栏在窗口状态栏中设置文本中设置文本设置窗口设置窗口的高度的高度使用使用open方法方法打开新窗口打开新窗口弹出警告对话框弹出警告对话框弹出确认对话框弹出确认对话框关闭当关闭当前窗口前窗口添加单添加单击事件击事件因为因为window是最顶层的根,所以可以省略是最顶层的根,所以可以省略window.open(google.htm);可简写为:可简写为:open(google.htm);close( )方法也是如此。方法也是如此。使用使用wi
7、ndow对象对象open(”打开窗口的打开窗口的url”,”窗口名窗口名”,”窗口特征窗口特征”)窗口的特征如下,可以任意组合:窗口的特征如下,可以任意组合:height: 窗口高度;窗口高度; width: 窗口宽度;窗口宽度; top: 窗口距离屏幕上方的象素值;窗口距离屏幕上方的象素值; left:窗口距离屏幕左侧的象素值;:窗口距离屏幕左侧的象素值; toolbar: 是否显示工具栏,是否显示工具栏,yes为显示;为显示; menubar,scrollbars 表示菜单栏和滚动栏。表示菜单栏和滚动栏。 resizable: 是否允许改变窗口大小,是否允许改变窗口大小,yes或或1为允许
8、为允许 location: 是否显示地址栏,是否显示地址栏,yes或或1为允许为允许 status:是否显示状态栏内的信息,:是否显示状态栏内的信息,yes或或1为允许;为允许;我们需要预先制作好注册页面,假设为我们需要预先制作好注册页面,假设为register.html,打开注册窗口的语句如下,打开注册窗口的语句如下 open(register.html, 注册窗口注册窗口, toolbars=0, location=0, statusbars=0,menubars=0,width=700,height=550,scrollbars=1);通过通过open方法方法打开注册页面打开注册页面之后
9、的效果之后的效果使用Window对象对象function openwindow( ) window.status=系统当前状态:您正在注册用户系统当前状态:您正在注册用户.; if (window.screen.width = 1024 & window.screen.height = 768) open(register.html, 注册窗口注册窗口, toolbars=0, location=0, statusbars=0, menubars=0,width=700,height=550,scrollbars=1); else window.alert(请设置分辨率为请设置分辨率为
10、1024x768,然后再打开,然后再打开); function closewindow( ) if(window.confirm(您确认要退出系统吗?您确认要退出系统吗?) window.close( ); 使用使用 Open 方法方法打开注册新窗口打开注册新窗口添加单添加单击事件击事件使用Window对象对象function openwindow( ) window.status=系统当前状态:您正在注册用户系统当前状态:您正在注册用户.; if (window.screen.width = 1024 & window.screen.height = 768) open(regist
11、er.html, 注册窗口注册窗口, toolbars=0, location=0, statusbars=0, menubars=0,width=700,height=550,scrollbars=1); else window.alert(请设置分辨率为请设置分辨率为1024x768,然后再打开,然后再打开);function closewindow( ) if(window.confirm(您确认要退出系统吗?您确认要退出系统吗?) window.close( ); 用户注册用户注册 退退 出出使用超链接调使用超链接调用方法来打开用方法来打开注册新窗口注册新窗口使用Window对象对象-
12、模式窗口模式窗口function openwindow( ) window.status=系统当前状态:您正在注册用户系统当前状态:您正在注册用户.; if (window.screen.width = 1024 & window.screen.height = 768) window.showModalDialog(register.html, 注册窗口注册窗口, toolbars=0, location=0, statusbars=0, menubars=0,width=700, height=550,scrollbars=1); else window.alert(请设置分辨率为
13、请设置分辨率为1024x768,然后再打开,然后再打开); function closewindow( ) if(window.confirm(您确认要退出系统吗?您确认要退出系统吗?) window.close( ); H3用户注册用户注册 退退 出出打开模式窗口,打开模式窗口,被打开窗口保持被打开窗口保持输入焦点。输入焦点。使用超链接调使用超链接调用方法来打开用方法来打开模式窗口模式窗口对话框对话框q 输入对话框输入对话框 q 很多情况下需要向网页中的程序输入数据,简单的鼠标交互显然不能满足。此时就可以使用window对象提供的输入对话框,通过该对话框可以输入数据。通过window的pro
14、mpt方法即可显示输入对话框,使用方法如下:对话框对话框v输入对话框输入对话框实例实例状态栏状态栏 v状态栏介绍 q 浏览器的状态栏通常位于窗口的底部,用于显示一些任务状态信息等。在通常情况下,状态显示当前浏览器的工作状态或用户交互提示信息 ,如图所示。状态栏v 默认状态栏信息 q 默认情况下,状态栏里的信息都是空的,只有在加载网页或将鼠标放在超链接上时,状态栏中才会显示与任务目标相关的瞬间信息。window对象的defaultStatus属性可以用来设置在状态栏中的默认文本,当不显示瞬间信息时,状态栏可以显示这个默认文本。defaultStatus属性是一个可读写的字符串 。v 状态栏瞬间信
15、息 q 在默认情况下,将鼠标放在一个超链接上时,状态栏会显示该超链接的URL,此时的状态栏信息就是瞬间信息。当鼠标离开超链接时,状态栏就会显示默认的状态栏信息,瞬间信息消失 。超时与时间间隔 v 延迟代码执行 q 使用window对象的setTimeout方法可以延迟代码的执行时间,也可以用该方法来指定代码的执行时间。setTimeout方法的语法代码如下所示:超时与时间间隔超时与时间间隔 v 取消延迟执行取消延迟执行 q window对象中的对象中的clearTimeout方法可以取消延方法可以取消延迟执行的代码。因为在实际应用中,如果有时出迟执行的代码。因为在实际应用中,如果有时出现特殊情
16、况,不再需要程序自延迟执行的时候,现特殊情况,不再需要程序自延迟执行的时候,就得想办法取消延迟。就得想办法取消延迟。clearTimeout方法可以做方法可以做到这一点。语法如下所示:到这一点。语法如下所示:window.clearTimeout(id)01/javascript开始02function showClock()/自定义函数0304d=new Date()/创建一个时间对象05window.status=d.toLocaleString()/在状态栏中显示当前时间06ident=window.setTimeout(showClock(),1000);/设置1秒钟更新一次0708
17、09 10 11 12 1.插入一个层插入一个层Layer1, z-index=1;2.层中插入一幅图片。层中插入一幅图片。3.延时器函数setTimeout ()的用法:setTimeout(“调用的函数名”,间隔的毫秒数)表示每隔多少毫秒,就循环调用某个函数来执行清除某个延时器:clearTimeout()方法。例如:var myclocksetTimeout(”move( )”,500);if ()clearTimeout(myclock);;飘浮广告示例function move( )document.getElementById(Layer1).style.left= Math.ra
18、ndom()*500;document.getElementById(Layer1).style.top= Math.random()*500;setTimeout(move(),1000);随机漂浮的广告定义层图片移动的函数move( ) 每隔1秒调用move( )函数随机改变层的位置,从而实现随机漂浮的效果getElementById(“ID名称”) 方法:根据ID名称获取HTML元素,这里表示获取层对象Layer1。left和top表示层Layer1的左边距和上边距,设定为随机的值。飘浮广告示例代码超时与时间间隔 v周期性执行代码周期性执行代码 q 代码延迟执行机制在执行一次后就失效,而
19、在应代码延迟执行机制在执行一次后就失效,而在应用中,有时希望某个程序能反复执行,比如说倒用中,有时希望某个程序能反复执行,比如说倒计时等,需要每秒执行一次。为此可以使用计时等,需要每秒执行一次。为此可以使用window方法的方法的setInterval方法,该函数设置一方法,该函数设置一个定时器,每当定时时间到时就调用一次用户设个定时器,每当定时时间到时就调用一次用户设定的定时器函数。定的定时器函数。 v停止周期性执行代码停止周期性执行代码 q 使用使用setInterval方法可以设定计时器,设定计时方法可以设定计时器,设定计时器时将返回一个计时器的引用。当不再需要的时器时将返回一个计时器的
20、引用。当不再需要的时候可以使用候可以使用clearInterval方法移除计时器,其接方法移除计时器,其接收一个计时器收一个计时器ID作为参数,语法如下作为参数,语法如下:时钟代码时钟代码如何实现在窗口状态栏中显示时钟效果? 由于时间在不停地走,所以应该每隔1秒调用显示时间的方法。如何解决?使用使用setInterval( )方法方法每隔每隔1秒调用显示时间的方法秒调用显示时间的方法v setInterval的用法:v setInterval (“调用的函数”,”定时的时间”) v 例:var myTime setInterval( “disptime( )”, 1000 ) ;每隔每隔100
21、0毫秒执行函毫秒执行函数数disptime( )一次一次时钟代码时钟代码function disptime( ) var time = new Date( ); /获得当前时间获得当前时间 var hour = time.getHours( ); /获得小时、分钟、秒获得小时、分钟、秒 var minute = time.getMinutes( ); var second = time.getSeconds( ); window.status =hour+:+minute+:+second+ ; var myTime = setInterval(disptime(),1000);设置状态栏的内
22、容设置状态栏的内容为当前时间为当前时间设置定时器每隔设置定时器每隔1秒秒(1000毫秒毫秒),调用函数调用函数disptime()执行执行框架操作框架操作 v框架介绍框架介绍 q 框架是指一个浏览器窗口中,同时显示的多个相框架是指一个浏览器窗口中,同时显示的多个相互独立的网页。简单的说,在上网浏览网页时,互独立的网页。简单的说,在上网浏览网页时,时常会看到一些特别的页面,这种页面将网页分时常会看到一些特别的页面,这种页面将网页分割成不同的几个区域,这些区域是相对独立但又割成不同的几个区域,这些区域是相对独立但又有一定的联系的,可以在不同的地方加载不同的有一定的联系的,可以在不同的地方加载不同的网页,这里所应用的正是框架。网页,这里所应用的正是框架。 q 在在window对象中有一个对象中有一个frames属性,该属性返属性,该属性返回一个数组,数组中的元素代表着框架中所包含回一个数组,数组中的元素代表着框架中所
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 安检员工服务规范
- 2024年监理工程师备考心得试题及答案
- 班级合作项目的有效模式计划
- 美术教师课堂管理技巧分享计划
- 建立学习型组织的步骤与总结计划
- 保险行业安全风险防控指南计划
- 多元文化教育实施计划
- 2024年特许另类投资考试优化复习试题及答案
- 利用大数据优化财务决策计划
- 适应行业变化的灵活策略计划
- 《少先队员采茶歌》课件
- 新外研版高一英语必修二unit6课文
- 气排球比赛积分表
- 20道瑞幸咖啡营运经理岗位常见面试问题含HR常问问题考察点及参考回答
- 教师调课申请表
- 急性心力衰竭中国急诊管理指南2022
- 《利用导数研究函数的零点问题》教学设计
- 茶室设计-课件
- 安全生产重大事故隐患排查报告表
- 管道系统吹洗(扫)记录(压缩空气)
- 建设单位甲方对监理单位考核管理办法

评论
0/150
提交评论