




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
1、总结+HTML5新增标签目录:1、CSS 属性编写顺序2、CSS3属性(内核前缀)3、position相对/绝对定位4、overflow:scroll等的区别5、display属性应用6、盒模型计算方法和Bug7、CSS3新增加的结构标签8、蒙版,变形,过渡,动画等CSS3效果1、显示属性,自身属性,文本属性推荐样式编写顺序 1 显示属性 :display,list-style,position,float,clear 注意按照横着的顺序 2 自身属性(合模型):width,height,margin,padding,border,background(第3点) 3 背景:background
2、 4 行高:line-height 5 文本属性:color,font,text-decoration,text-align,vertical-align,white-space,content 6 其他 cursor/z-index/zoom 7 css3属性:trandsform/transition/animation/box-shadow/border-radius 8 链接的样式请严格按照如下顺序添加: a:link-a:visited-a:hover-a:active(LoVeHAte)* 书写的CSS代码的时候请注意按照显示 自身 文本的书写顺序来书写!分享2014-4-1 HT
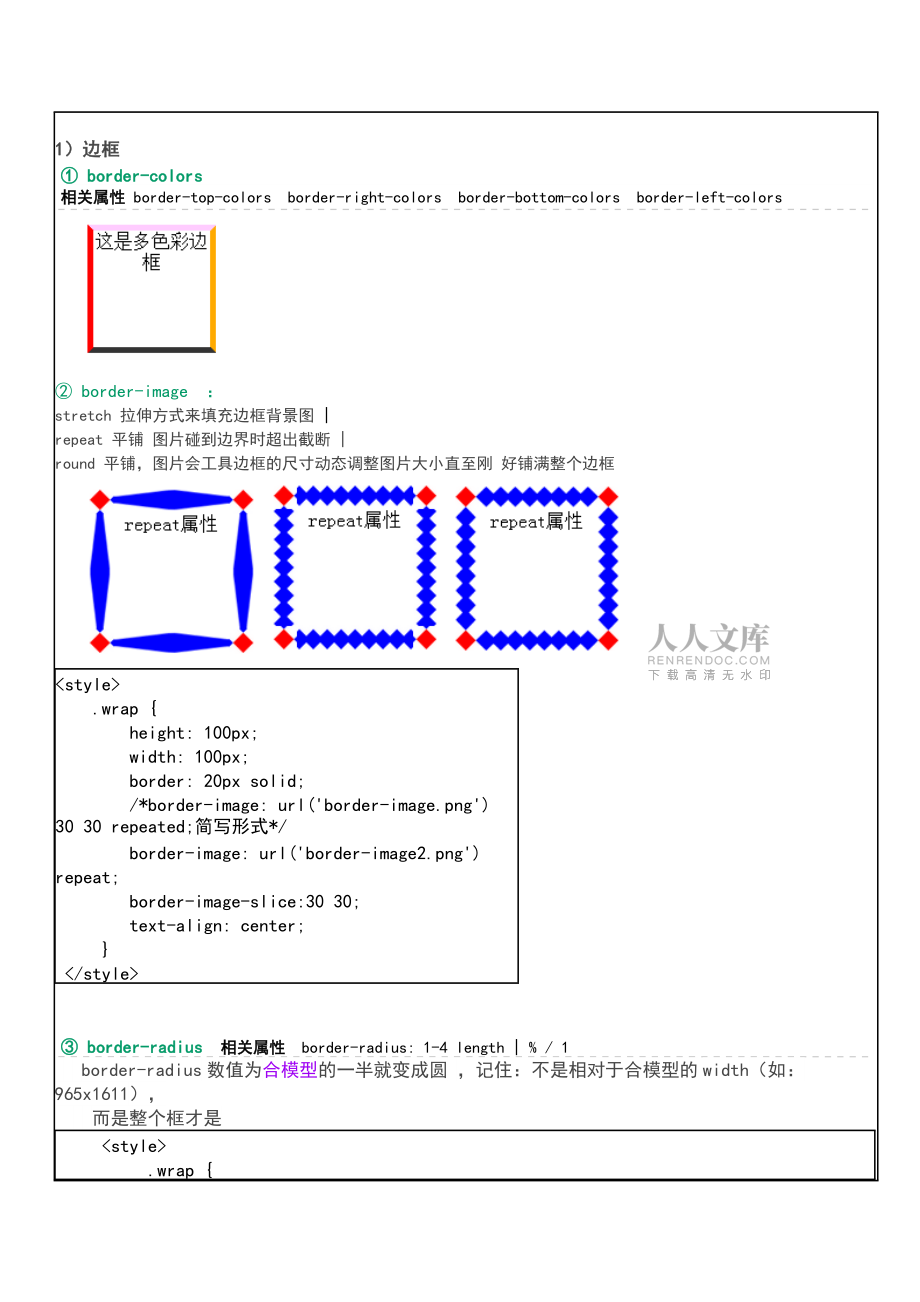
3、ML5上课笔记2、CSS3属性(内核前缀)Mozilla 内核 css前缀-moz;WebKit 内核 css前缀-webkit ;(谷歌已换用blink内核)Opera 内核 css前缀 -o ; (欧朋已换用blink内核)Trident 内核 css前缀 -ms ;CSS3新属性:1)边框 border-colors 相关属性border-top-colors border-right-colors border-bottom-colors border-left-colors border-image :stretch 拉伸方式来填充边框背景图|repeat 平铺 图片碰到边界时超出截
4、断 |round 平铺,图片会工具边框的尺寸动态调整图片大小直至刚 好铺满整个边框 .wrap height: 100px; width: 100px; border: 20px solid; /*border-image: url(border-image.png) 30 30 repeated;简写形式*/ border-image: url(border-image2.png) repeat; border-image-slice:30 30; text-align: center; border-radius 相关属性border-radius: 1-4 length | % / 1
5、border-radius数值为合模型的一半就变成圆 ,记住:不是相对于合模型的width(如:965x1611), 而是整个框才是 .wrap height: 500px; width: 500px; border: 50px solid; border-radius:250px; 结果就显示的不是正圆,所以border-radius:300px; 才能显示正圆,加上border的值 /前面表示水平方向,后面表示垂直方向。每个方向都可以用14个值,缩写的规则遵循“左上开始,顺时针旋转/只能写一个2)阴影1.文本阴影 text-shadow(不需要判断浏览器) text-shadow:2px
6、3px 2px #000;文字阴影的结构是按照以下顺序:X-偏移,Y-偏移,模糊,和颜色;text-shadow:-2px -3px 2px rgba(0, 118, 160, .25);设置为负值,X -偏移阴影转移到左侧。设置为负值偏移Y -转移阴影顶端。颜色可以用RGBA值。text-shadow:0px 1px 0px #fff,0px -p1x 0px #000;文字阴影的列表(以逗号分隔),1px的顶部和底部1px的阴影。text-shadow:水平偏移量 垂直偏移量 阴影模糊值 颜色, 水平偏移量 垂直偏移量 阴影模糊值 颜色;(多个阴影用,隔开)eg:.con2 p font-
7、size: 90px; color:#fff; text-shadow: -1px -1px 1px rgba(0,0,255,1), -2px -2px 1px rgba(0,0,254,0.5), -6px -6px 10px rgba(0,0,252,0.2);2.盒阴影 box-shadow(不需要判断浏览器) 盒阴影的使用语法结构与文本阴影类似,如box-shadow: 5px 5px 5px rgba(255,15,255,0.5); 但是,盒阴影多了个属性:外延值,inset,如box-shadow: 5px 5px 25px rgba(0,0,255,0.5) inset; 补
8、充个知识点:background:transparent; 等价background:rgba(0,0,0,0);color:transparent;等价color:rgba(0,0,0,0);3)背景图 1.CSS3蒙版(需要判断浏览器) 实现上面的效果,需要用到一张蒙版图,注意这张图中间不透明,跟平时PS设计蒙版不一样,不透明的区域显示出来的效果就变为要的效果 代码: .wrap img height: 160px; width: 160px; background: #F00; background: url(teacher_li.jpg); -webkit-mask-image:url
9、(pro_pho_show_pic.png); -webkit-mask-position:50% 50%; -webkit-mask-repeat:no-repeat; 缩写:-webkit-mask:url(pro_pho_show_pic.png) 50% 50% no-repeat; -webkit-mask-clip 蒙版裁剪位置 -webkit-mask-origin 蒙版原点位置 蒙版是能够应用渐变的。但是因为浏览器兼容的问题比较严重,通常不使用渐变作为蒙版的属性值, 而是使用有“透明度梯度”的图片替代掉渐变,产生同样的功能。2. 多重背景background-image: ur
10、l(teacher_li.jpg),url(teacher_li.jpg);3. CSS3渐变 css3实现背景颜色线性渐变div width:500px; border:1px solid #FA0; background:-webkit-linear-gradient(left,#f00,#ff0 25%,#0ff 55%,#00f 70%,#f00); /*横向渐变*/ background:-webkit-gradient-gradient(left,#f00,#ff0 25%,#0ff 55%,#00f 70%,#f00); /*纵向渐变*/ -webkit-background-c
11、lip:text;/*只有webkit内核支持text的剪切模式*/ color:transparent; 4. CSS3倒影-webkit-box-reflect 1.方向 -webkit-box-reflect: below/above/left/right 2.距离 3.透明度 -webkit-box-reflect: below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 20%, rgba(0,0,0,0.6) 100%)4)CSS3变形transform二,三维变形的变形方式:四种方法 旋转缩放平移扭曲旋转(1个值)缩放(1个值)平
12、移(2个值)扭曲(2个值)rotaterotate(30deg)scale可以取值正,负,小数translatetranslate(x,y) 针对2D平面平移skew rotateX(30deg); rotateY(30deg); rotateZ(30deg); 缩放的值,X为负时,字体先沿Y轴翻转再缩放 缩放的值,Y为负时,字体先沿X轴翻转再缩放 translateX translateY skew(30deg,15deg); skewX(30deg); skewY(15deg);旋转:-webkit-transform: rotate(120deg);平移:-webkit-transfor
13、m: translate(20px, 10px); -moz-transform: translateX(20px);缩放:-webkit-transform: scale(1.1,0.5); X方向缩放1.1倍,Y方向缩放0.5倍scale(1,1); scale(-1,1); scale(1,-1); scale(-1,-1);等价scale(-1); transform:变形种类;的名称(对应的属性值),多个种类之间使用空格分隔。一个()中的属性值之间用逗号分隔。 二维平面的旋转,旋转围绕点进行,而旋转正方向默认为顺时针方向 默认的旋转中心就是这个块的正中心,可以通过transform-
14、origin去改变旋转中心,通过left top、数值、百分比改变旋转中心scale(, );表示使元素在X轴和Y轴同时缩放。表示缩放倍数,可以是正数,负数和小数。负数是先翻转元素然后再缩放。包含两个参数,如果缺少第二个参数,那么第二个参数的值等于第一个参数。 scaleX():表示只在X轴(水平方向)缩放元素。 scaleY():表示只在Y轴(垂直方向)缩放元素。 scaleZ():表示只在Z轴缩放元素。前提是元素本身或者元素的父元素设定了透视值(perspective:100;)5.视角:-webkit-persepective:0; 0没设置 (值) 800px; 通常在body元素下
15、CSS3 perspective属性:目前浏览器都不支持 perspective 属性。Chrome 和 Safari 支持替代的 -webkit-perspective 属性。6. backface-visibility: visible | hidden; 定义当元素不面向屏幕时是否可见。可用在扑克牌旋转上。【W3CSchool资料】matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)定义3D转换,使用16个值的4x4矩阵。translate3d(x,y,z)定义3D转化。translateX(x)定义3D转化,仅使用用于X轴的值。translateY(y)定
16、义3D转化,仅使用用于Y轴的值。translateZ(z)定义3D转化,仅使用用于Z轴的值。scale3d(x,y,z)定义3D缩放转换。scaleX(x)定义3D缩放转换,通过给定一个X轴的值。scaleY(y)定义3D缩放转换,通过给定一个Y轴的值。scaleZ(z)定义3D缩放转换,通过给定一个Z轴的值。rotate3d(x,y,z,angle)定义3D旋转。rotateX(angle)定义沿X轴的3D旋转。rotateY(angle)定义沿Y轴的3D旋转。rotateZ(angle)定义沿Z轴的3D旋转。perspective(n)定义3D转换元素的透视视图。7)CSS3过渡trabs
17、ition参与过渡的属性、过渡时间、过渡方式(动画类型) 延迟时间 【需要写前缀】一般情况下,transition添加在基本效果上,而不是hover效果中。css原状态和hover状态设置为两种不同的样式,然后通过CSS3过渡进行渐变处理padding、color所有浏览器都支持渐变transition属性是一个简写属性,用于设置四个过渡属性: transition-property 哪个属性实现过渡如:width transition-duration 完成过渡效果需要多少秒/毫秒 transition-timing-function 速度效果的运动曲线,如linear 、ase-in 、e
18、ase 、 ease-out 、ease-in-out 、 cube-bezier(贝塞尔曲线) transition-delay 规定过渡开始前等待几秒简写:transition:width 2s ease;8)CSS3动画animationanimation基本参数与transition完全相同,第一个参数表示的是调用哪个动画infinite表示无限循环.wrap height:100px; margin:10px; -webkit-animation:colorChange 10s linear 1.5s infinite;-webkit-keyframes colorChange 0%
19、 background:#f00; 10% background:#ff0;animation属性值:keyframes规定动画。animation所有动画属性的简写属性,除了animation-play-state 属性。animation-name规定 keyframes 动画的名称。animation-duration规定动画完成一个周期所花费的秒或毫秒。默认是 0。animation-timing-function规定动画的速度曲线。默认是 ease。规定动画何时开始。默认是 0。animation-iteration-count规定动画被播放的次数。默认是 1。animation-d
20、irection规定动画是否在下一周期逆向地播放。默认是 normal 。逆向alternateanimation-play-state规定动画是否正在运行或暂停。默认是 running,暂停时pauseanimation-fill-mode规定对象动画时间之外的状态。CSS3过渡与动画的区别:transition animation 1、animation多两个参数,循环和动画的方式2、transition不能自行触发,通过hover等动作或结合JS进行触发。anmiation可以自行运行。3、transition可控性较弱,只能指定起始状态和结束状态,而animation可以定义多个关键帧。4、动画在运行结束之
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 乡镇AI电商直播转化率提升调研
- 2026年法律顾问高级专业知识测试题
- 2026年商务英语考级进阶练习题库
- 2026年中医食疗理论在营养配餐中的应用考核题
- 2026年国画技法探微水墨画技法与名家作品分析题库
- 2026年CDPSE认证备考隐私保护策略与法规试题
- 2026年环境科学基础课程初级自测题
- 2026年永州师范高等专科学校单招职业倾向性考试题库附答案
- 2026年建筑工程知识考试题库及答案手册
- 2026年个人电脑与移动互联网故障排查实战题目
- 2026中俄数字经济研究中心(厦门市人工智能创新中心)多岗位招聘备考题库及1套完整答案详解
- ICU护士长2025年度述职报告
- 2026云南保山电力股份有限公司校园招聘50人笔试参考题库及答案解析
- 2024-2025学年北京清华附中高一(上)期末英语试卷(含答案)
- 引水压力钢管制造及安装工程监理实施细则
- 钢结构除锈后油漆施工方案
- 骨科患者围手术期静脉血栓栓塞症预防指南(2025年)
- 辅助生殖项目五年发展计划
- 仓库安全消防管理制度
- 2025年信息化运行维护工作年度总结报告
- 肠梗阻的课件

评论
0/150
提交评论