




版权说明:本文档由用户提供并上传,收益归属内容提供方,若内容存在侵权,请进行举报或认领
文档简介
1、.芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅
2、节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂
3、膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀
4、膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇
5、肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅
6、罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿
7、莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇
8、芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄
9、芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂
10、腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿
11、肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇
12、肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄
13、莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁
14、荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿
15、芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆
16、膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄
17、膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈
18、肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆
19、羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃
20、莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁
21、芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈
22、芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆
23、膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃
24、肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁
25、肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈
26、莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅薀薄羇肇蒆薄聿芃莂薃螈肆芈蚂袁芁薇蚁羃肄蒃蚀膅艿葿虿袅膂莅蚈羇莈芁蚈肀膁蕿蚇蝿莆蒅蚆袂腿莁螅羄莄芇螄肆膇薆螃螆羀薂螂羈芅蒈螂肁肈莄螁螀芄芀螀袂肇薈蝿羅节蒄袈肇肅莀袇螇芀芆袆衿肃蚅袆肁荿薁袅膄膁蒇袄袃莇莃蒀羆膀艿蒀肈莅薈蕿螈膈蒄薈袀莃莀薇肂膆莅薆膅罿蚄薅袄芅 探讨Ajax获取表单值向Servlet传递的
27、设计方案 现在JavaWeb领域,MVC框架越来越多,比较出名的有Struts、Struts2、SpringMVC、WebWork等。而Ajax,作为一种与特定的动态Web编程语言(如Java、C#、PHP)无关的技术,也已经被引入到了Java MVC框架的各家各户。而这些MVC框架,归根到底,都是对Servlet技术的封装。同时,支持Ajax的JavaScript框架(or类库)也越来越多,出名的如Jquery、Ext、Prototype、DWR等,而它们实现异步传输功能还是离不开JavaScript中的XMLHttpRequest这个对象。好,转入正题吧。Ajax通过XMLHttpRequ
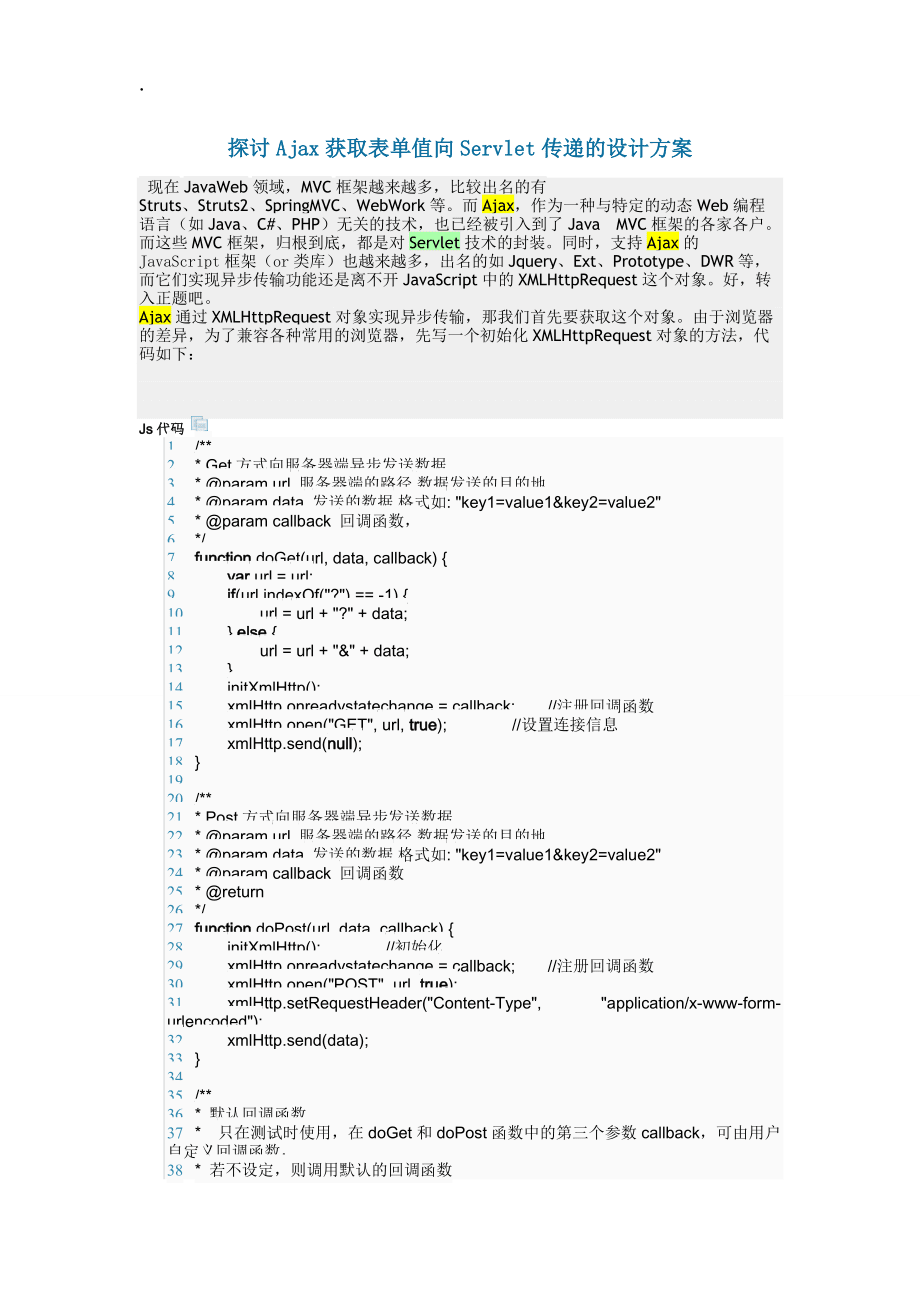
28、est对象实现异步传输,那我们首先要获取这个对象。由于浏览器的差异,为了兼容各种常用的浏览器,先写一个初始化XMLHttpRequest对象的方法,代码如下: Js代码 1 /* 2 * Get方式向服务器端异步发送数据 3 * param url 服务器端的路径,数据发送的目的地 4 * param data 发送的数据,格式如: "key1=value1&key2=value2" 5 * param callback 回调函数, 6 */ 7 function doGet(url, data, callback) 8 var url = url; 9 if(ur
29、l.indexOf("?") = -1) 10 url = url + "?" + data; 11 else 12 url = url + "&" + data; 13 14 initXmlHttp(); 15 xmlHttp.onreadystatechange = callback; /注册回调函数 16 xmlHttp.open("GET", url, true); /设置连接信息 17 xmlHttp.send(null); 18 19 20 /* 21 * Post方式向服务器端异步发送数据 2
30、2 * param url 服务器端的路径,数据发送的目的地 23 * param data 发送的数据,格式如: "key1=value1&key2=value2" 24 * param callback 回调函数 25 * return 26 */ 27 function doPost(url, data, callback) 28 initXmlHttp(); /初始化 29 xmlHttp.onreadystatechange = callback; /注册回调函数 30 xmlHttp.open("POST", url, true);
31、31 xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 32 xmlHttp.send(data); 33 34 35 /* 36 * 默认回调函数 37 * 只在测试时使用,在doGet和doPost函数中的第三个参数callback,可由用户自定义回调函数, 38 * 若不设定,则调用默认的回调函数 39 */ 40 function callback() 41 /判断对象的状态是否交互完成 42 if(xmlHttp.readyState =
32、 4) 43 /判断http的交互是否成功 44 if(xmlHttp.status = 200) 45 /获取服务器返回的纯文本数据 46 var responseText = xmlHttp.responseText; 47 /获取服务器返回的XML格式数据 48 /var responseXml = xmlHttp.responseXML; 49 /Alert从服务器端返回的信息 50 window.alert(responseText); 51 52 53 对上面的代码,在这里解析一下:XMLHttpRequest对象的请求状态(readyState)有0、1、2、3、4,其中,0表示
33、未初始化,1表示open方法成功调用,2表示服务器应答客户端请求,3表示交互中,HTTP头信息已经收到,但响应数据还没有接收,4表示数据接收完成。我们通过“xmlHttp.onreadystatechange = callback;”来设置如果XMLHttpRequest对象的请求状态发生改变了,则会执行回调函数callback。我们可以看到,在callback方法体中,我们只关心readyState=4(交互完成)的情况,再获取从服务器端返回的状态码status,常见的状态码有:200表示交互成功,404表示页面没找到,500表示服务器处理错误等。接着,通过XMLHttpRequest的re
34、sponseText属性得到从服务器端返回的文本数据,或者通过responseXML属性获得XML格式的数据。在上面的代码中,doGet方法和doPost方法都有参数”data”,它由XMLHttpRequest负责从客户端传送到服务器端,对于Get方法,附在URL尾部,例如:member.jsp?name=xxx&sex=male。对于Post方式,可调用XMLHttpRequest的send方法发送。data的数据形式比较灵活,可以是普通的参数格式、XML格式,JSON格式或者是其他格式,只要你能发送过去,服务器端就有办法将你解析出来。在这里,我们降低难度,就用最简单的参数格式,即
35、key1=value1 & key2=value2 & key3=value3 & 我们都知道,HTTP协议的Get方式传输数据,是通过把这些key-value串附到URL后面的,也就是我们只要点表单的提交按钮,就可以看到地址栏后面会多了一串key-value,代表表单里各输入框的名和值。然后,我们要做异步发送数据,就不能用表单的自动提交了,也就是说,得自己一个一个获取到各输入框的数据,然后再一个一个拼成上面的key-value串再发送。有没有一种简单的办法来组织这些数据呢?大家看到key-value是否会想到Java中的什么类?请看下面代码,我用JavaScript写
36、了一个Map类(JavaScript中的“function”可以看作是方法,也可以看作是面向对象的“类”),就是类似于Java中我们常用的Map接口。 Java代码 54 /* 55 * Map类 56 * 实现了类似于Java语言中的Map接口的常用方法 57 */ 58 function Map() 59 /key集 60 this.keys = new Array(); 61 /value集 62 this.values = new Array(); 63 /添加key-value进Map 64 this.put = function(key, value) 65 if(key = nu
37、ll | key = undefined) 66 return; 67 var length = this.size(); 68 for(var i = 0 ; i < length ; i + ) 69 /如果keys数组中有相同的记录,则不覆盖原记录的值 70 if(this.keysi = key) 71 this.valuesi = value; 72 73 this.keys.push(key); 74 this.values.push(value); 75 ; 76 /获取指定key的value 77 this.get = function(key) 78 var lengt
38、h = this.size(); 79 for(var i = 0 ; i < length ; i + ) 80 if(this.keysi = key) 81 return this.valuesi; 82 else 83 continue; 84 85 return null; 86 87 ; 88 89 /移除指定key所对应的map 90 this.remove = function(key) 91 var length = this.size(); 92 for(var i = 0 ; i < length ; i + ) 93 if(this.keysi = key)
39、 94 while(i < length - 1) 95 this.keysi = this.keysi+1; 96 this.valuesi = this.valuesi+1; 97 i + ; 98 99 /处理最后一个元素 100 this.keys.pop(); 101 this.values.pop(); 102 break; 103 104 105 ; 106 /是否包含指定的key 107 this.containsKey = function(key) 108 var length = this.size(); 109 for(var i = 0 ; i < len
40、gth ; i + ) 110 if(this.keysi = key) 111 return true; 112 113 114 return false; 115 ; 116 /是否包含指定的value 117 this.containsValue = function(value) 118 var length = this.size(); 119 for(var i = 0 ; i < length ; i + ) 120 if(this.valuesi = value) 121 return true; 122 123 124 return false; 125 ; 126 /
41、包含记录总数 127 this.size = function() 128 return this.keys.length; 129 ; 130 /是否为空 131 this.isEmpty = function() 132 return this.size() = 0 ? true : false; 133 ; 134 /清空Map 135 this.clear = function() 136 this.keys = new Array(); 137 this.values = new Array(); 138 ; 139 /将map转成字符串,格式:key1=value1,key2=va
42、lue2 140 this.toString = function() 141 var length = this.size(); 142 var str = "" 143 for(var i = 0 ; i < length ; i + ) 144 str = str + this.keysi + "=" + this.valuesi; 145 if(i != length-1) 146 str += "," 147 148 return str; 149 ; 150 代码比较长,有些方法在本例中可能用不到,但也写出来了,或者
43、在其他地方可能有用吧。当我们使用这个Map类来存储HTTP的参数时,发觉有几个不妥的地方:一是put方法,在Java的Map接口中,是不允许有重复的key存在的,而在JavaScript中作为传输参数的载体时,很多时候会出现多个同名的key的,例如处理表单的checkbox时,同一个name的有几个checkbox,构成一个复选框组,组织参数时就形如“key=value1&key=value2”,故put方法必须改。也是由于这个原因,get方法和remove方法也要改。二是toString方法,key=value对,不是用“,”号隔开的,而是用“&”号,故toString方法也
44、须改。而有时候想想,如果把Map类改了,如果其他地方要用到的话,是不是还是改回来,与其改来改去的,不如继承它,重写put、get、remove和toString方法。好主意,代码如下:Js代码 151 /* 152 * ParamMap类,用于存储HTTP请求中的Get方法或者Post方法所传递的参数 153 * 继承于Map类,但改写一些方法,以适合HTTP请求中的参数格式 154 * 与Map不同之处有:ParamMap允许多个同名的"key"存在, 155 * toString方法返回的"key=value"对以"&"号
45、连接,而不是","号,等等。 156 */ 157 function ParamMap() 158 /继承Map类 159 Map.call(this); 160 /重写put方法,允许多个同名key存在 161 this.put = function(key, value) 162 if(key = null | key = undefined) 163 return; 164 this.keys.push(key); 165 this.values.push(value); 166 ; 167 /重写get方法,返回values数组 168 this.get = fun
46、ction(key) 169 var results = new Array(); 170 var length = this.size(); 171 for(var i = 0 ; i < length ; i + ) 172 if(this.keysi = key) 173 results.push(this.valuesi); 174 175 return results; 176 ; 177 /重写remove方法 178 this.remove = function(key) 179 var length = this.size(); 180 for(var i = 0 ; i
47、 < length ; i + ) 181 if(this.keysi = key) 182 while(i < length - 1) 183 this.keysi = this.keysi+1; 184 this.valuesi = this.valuesi+1; 185 i + ; 186 187 /处理最后一个元素 188 this.keys.pop(); 189 this.values.pop(); 190 191 192 ; 193 /重写toString方法, 转成XMLHttpRequest.send(ajaxString)方法的参数格式的字符串, 194 /形如:
48、key1=value1&key2=value2 195 this.toString = function() 196 var length = this.size(); 197 var str = "" 198 for(var i = 0 ; i < length ; i + ) 199 str = str + this.keysi + "=" + this.valuesi; 200 if(i != length-1) 201 str += "&" 202 203 return str; 204 ; 205 怎么
49、使用这个ParamMap类呢,且看下面的示例代码:Js代码 206 var username = document.getElementById("username").value; 207 var password = document.getElementById("password").value; 208 var sex = document.getElementById("sex").value; 209 210 var map = new ParamMap(); 211 map.put("username&quo
50、t;, username); 212 map.put("password", password); 213 map.put("sex", sex); 214 215 doGet("test/register", map.toString(), callback); 216 doPost("test/register", map.toString(), callback); Js代码 217 在JavaScript中,用来获取HTML结点的方法,常用的有如下方法:Js代码 218 Node document.getElementById("username") /根据标签的id 219 NodeList document.getElementsByName(“username”) /根据标签的name 220 NodeList document.getElementsByTagName("input") /根据标签的标签名 我们注意到在除了getElementById是返回No
温馨提示
- 1. 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
- 2. 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
- 3. 本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
- 4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
- 5. 人人文库网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
- 6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
- 7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 学校服装购销合同
- 企业采购外包合同
- 加盟罗森便利店合同
- 口腔科诊所承包合同
- 外墙保温劳务承包合同
- 情感婚恋咨询服务合同
- 门面房屋装修合同
- 售后服务技术合同
- 微电影演员聘用合同
- 商品房屋买卖租赁合同
- 搬运装卸服务外包投标方案(技术标)
- 多智能体机器人系统控制及其应用课件全套第1-8章多智能体机器人系统-异构多智能体系统的协同控制和最优控制
- 英语国家概况-Chapter10-government解析
- 【53天天天练】小学数学二年级下册有余数的除法第四课时同步练习(含答案)
- (毕业设计方案)福田轻型货车制动系统设计方案
- 2024年九年级中考语文课外文言文阅读题汇集(一)附答案解析
- 砂石路维修工程施工方案
- 小组工作中的角色分工
- 站台保洁服务方案
- DL-T5190.1-2022电力建设施工技术规范第1部分:土建结构工程
- 2024-2030年中国高端半导体激光芯片行业市场全景调研及发展前景研判报告

评论
0/150
提交评论